Linhas
Conteúdo
- Visão geral
- Sistema de rede
- Opções
- Fundo
- Sobreposição de fundo
- Sobreposição de cores
- Sobreposição de Gradiente
- Sobreposição de imagem
- Estilos de formas
Visão geral
Row Widget são invólucros para colunas. Um widget de linha é usado para exibir outros widgets em um único div. Quando outro widget é colocado na Linha, ele simplesmente exibe os outros widgets que estão visíveis na visualização.
O Row Widget é uma parte extremamente importante do processo de construção da página. Eles são contêineres que permitem que você coloque qualquer elemento, widget ou conteúdo dentro deles.

Sistema de rede
O sistema de grade do SitePad permite até apenas 12 colunas dentro da linha. Se não quiser usar todas as 12 colunas individualmente, você pode agrupar as colunas para criar colunas mais largas:
| Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 |
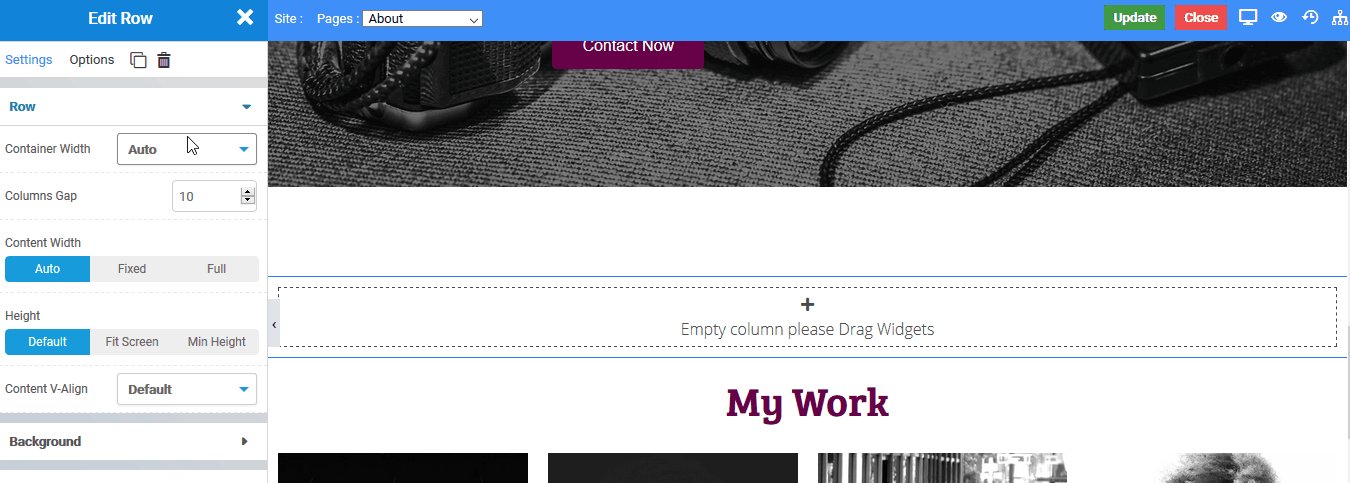
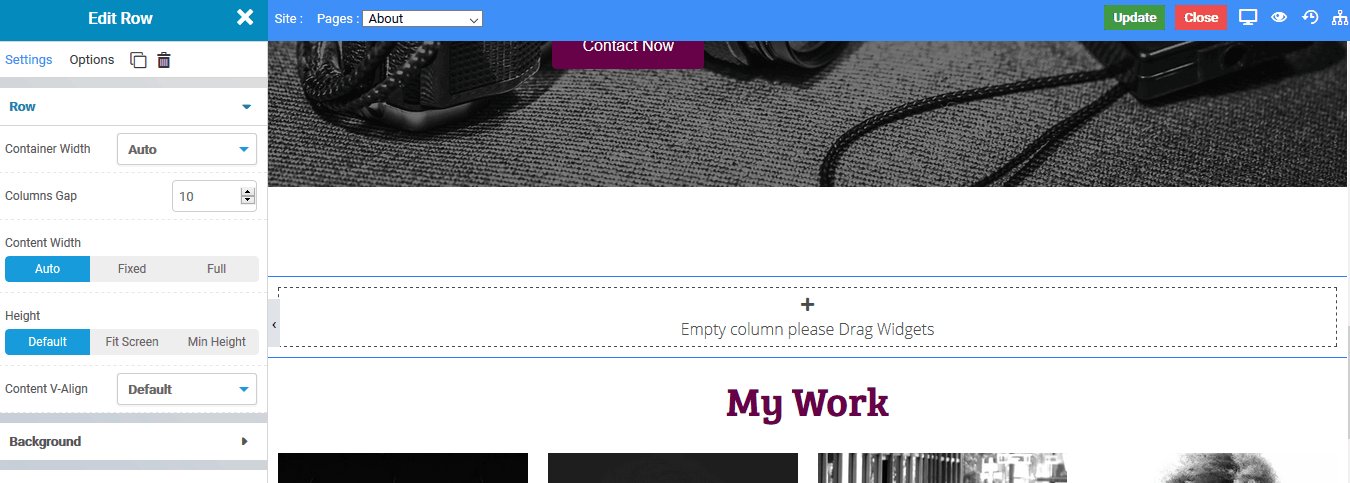
Opções
- Largura do contêiner : Escolha a largura para a linha particular, por exemplo - Auto (largura do contêiner principal), Completo (largura total do dispositivo), Fixo (conforme definido pelo usuário) ,
- Largura da linha (opção disponível apenas para largura fixa) : Defina a largura da linha em px (unidade de pixel).
- Coluna Gap : Defina o espaço entre cada coluna widget que você usar dentro da linha.
- Largura do conteúdo : Defina a largura máxima do conteúdo dentro da linha, por exemplo - Auto (largura da linha), Fixo (conforme definido pelo usuário) , Total (largura total do dispositivo) .
- Fixo (opção disponível apenas para largura fixa) : Defina a largura da linha em px (unidade de pixel).
- Altura : Defina a altura da coluna, por exemplo - Padrão (altura original da linha), Tela de ajuste (de acordo com a altura do dispositivo do usuário) , Altura mínima (altura mínima conforme definido pelo usuário) .
- Altura mínima (opção disponível apenas para altura mínima) : Defina a altura mínima para a linha em px (unidade de pixel).
- Alinhamento em V do conteúdo : define o alinhamento vertical de um elemento dentro da linha, por exemplo , Padrão, Superior, Centro, Esticamento inferior .
Fundo
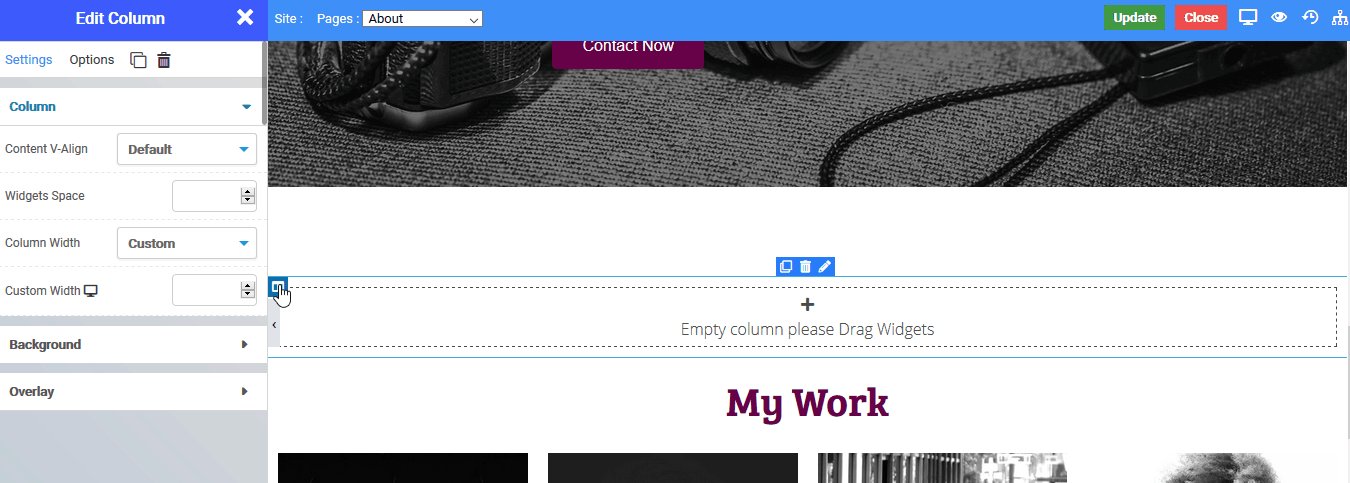
- Tipo de fundo : Escolha o fundo da coluna, por exemplo - Nenhum, Vídeo, Paralaxe .
- URL do vídeo (opção disponível apenas para vídeo) : Defina o plano de fundo da coluna de acordo com sua escolha de vídeo.
- Imagem (opção disponível apenas para paralaxe) : Defina o fundo da coluna para sua escolha de imagem paralaxe.
Guias relacionados:
- Crie um efeito de paralaxe
- Adicionar um controle deslizante de fundo
- Adicionar um vídeo de fundo
Sobreposição de fundo
Existem dois estados de Sobreposição de fundo, ou seja, Normal, que sempre estará visível e os efeitos de fundo flutuante são visíveis ao passar o mouse.
- Atraso (opção disponível apenas para HOVER ) : Defina o tempo que leva para aparecer. Este tempo é em milissegundos, então 1000 ms é igual a 1 segundo.
- Tipo de sobreposição : Escolha o tipo de sobreposição para a coluna, por exemplo - Nenhum, Cor, Gradiente, Imagem .
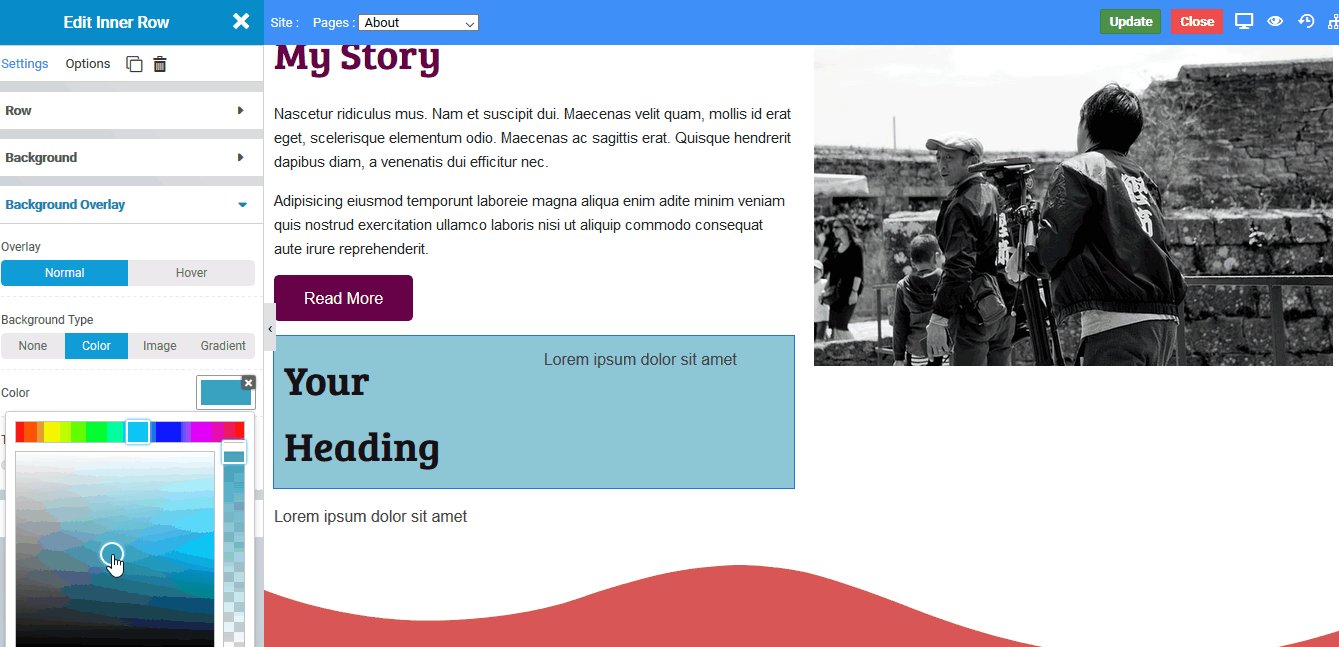
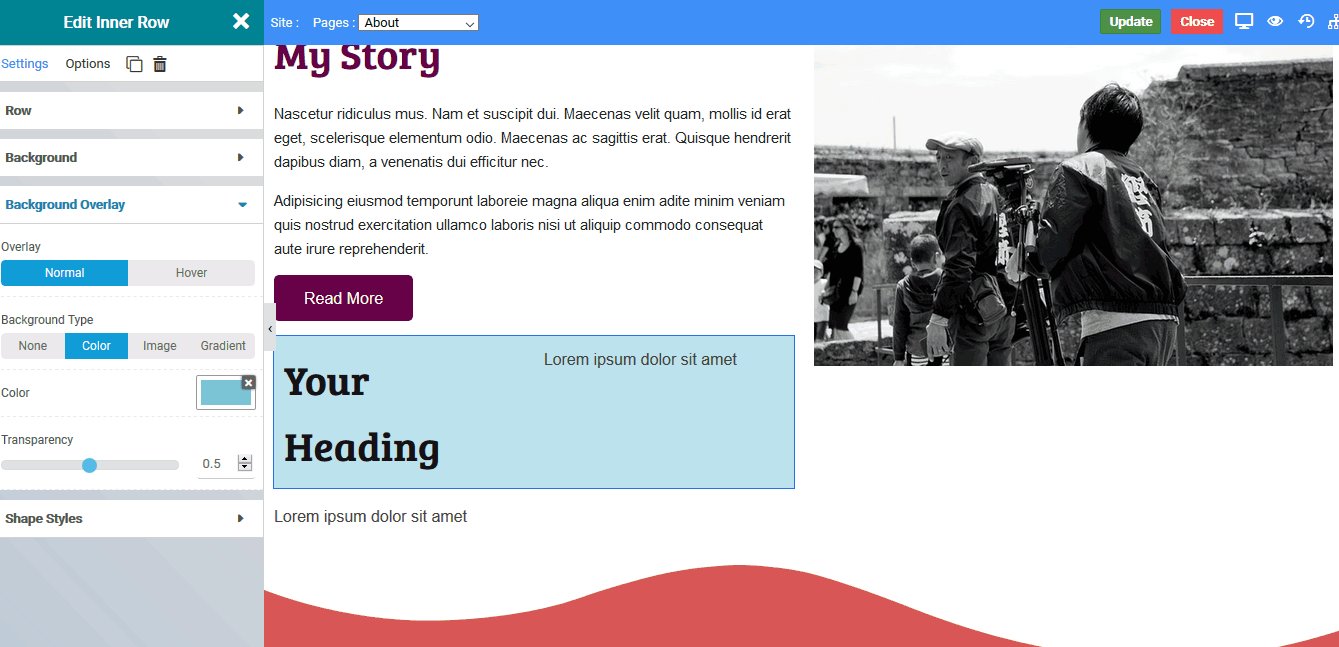
Sobreposição de cores
- Cor : Escolha a cor de sobreposição para a coluna.
- Transparência : Defina a transparência do tipo de sobreposição.

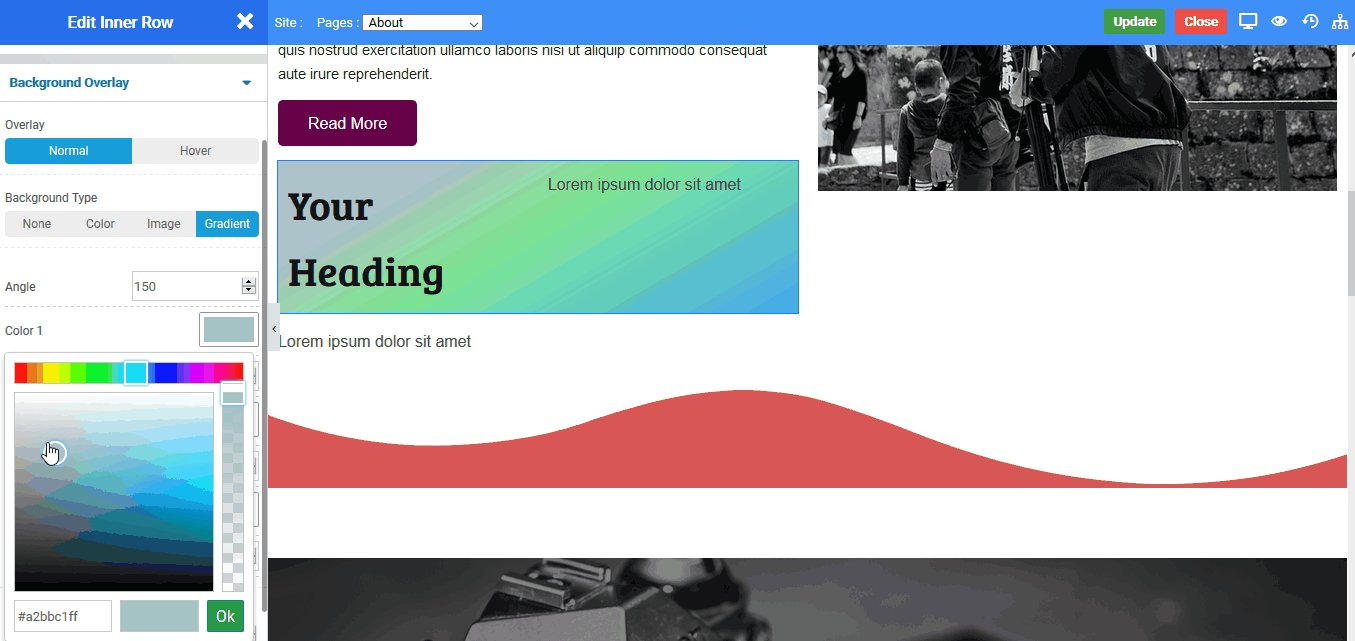
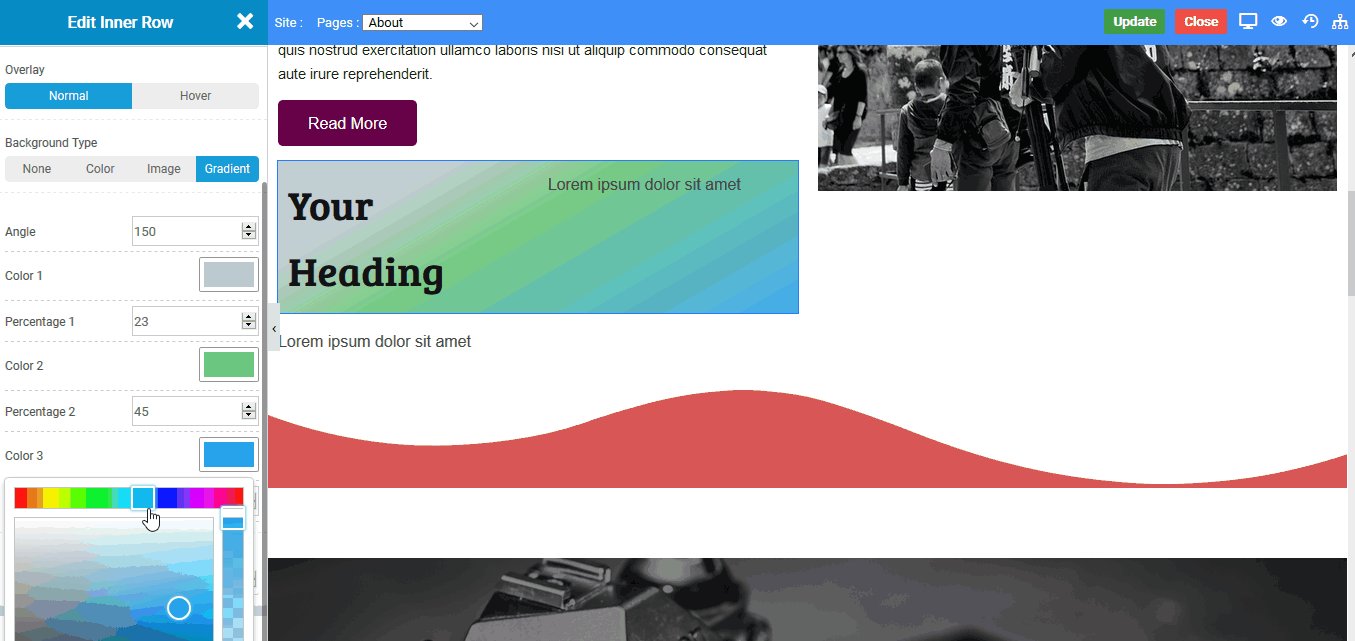
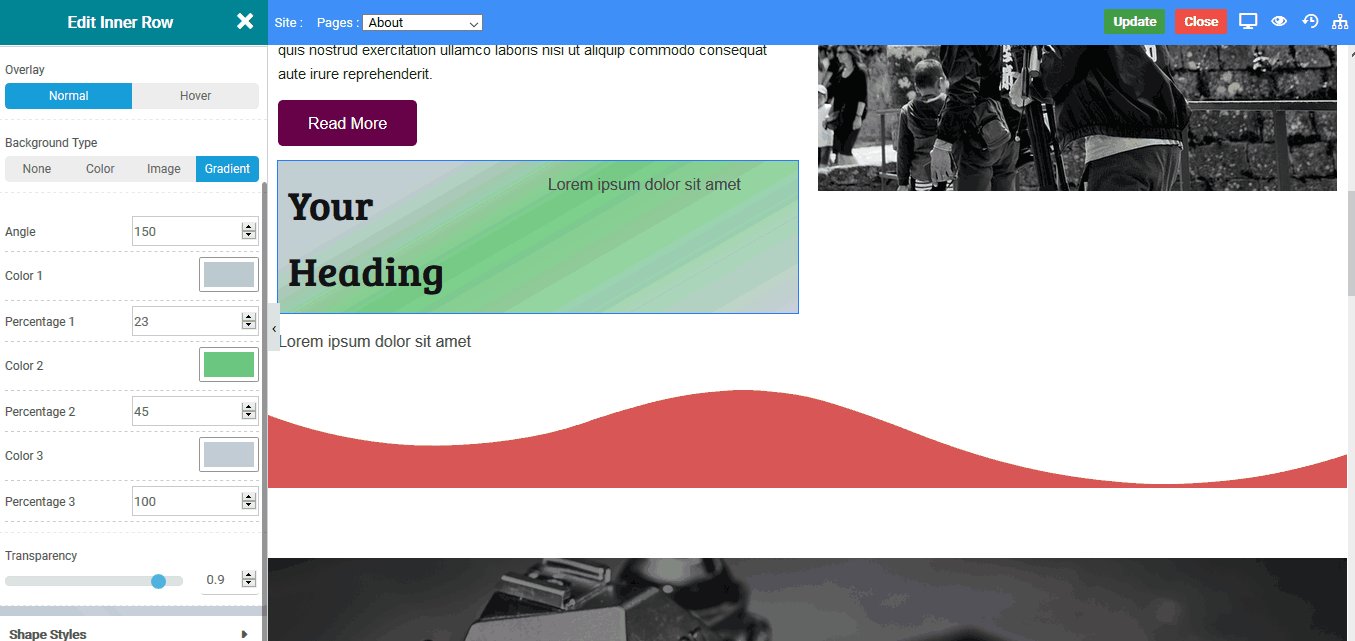
Sobreposição de Gradiente
- Ângulo : defina o ângulo da cor do gradiente a ser exibida de 0 a 360 graus .
- Cor 1 : Escolha a primeira cor gradiente.
- Porcentagem : Escolha a porcentagem da primeira cor gradiente a ser exibida.
- Cor 2 : Escolha a segunda cor do gradiente.
- Porcentagem : Escolha a porcentagem da segunda cor gradiente a ser exibida.
- Cor 3 : Escolha a terceira cor gradiente.
- Porcentagem : Escolha a porcentagem da terceira cor gradiente a ser exibida.
- Transparência : Defina a transparência do tipo de sobreposição.
NOTA
A seguir está uma captura de tela para adicionar uma sobreposição de gradiente:

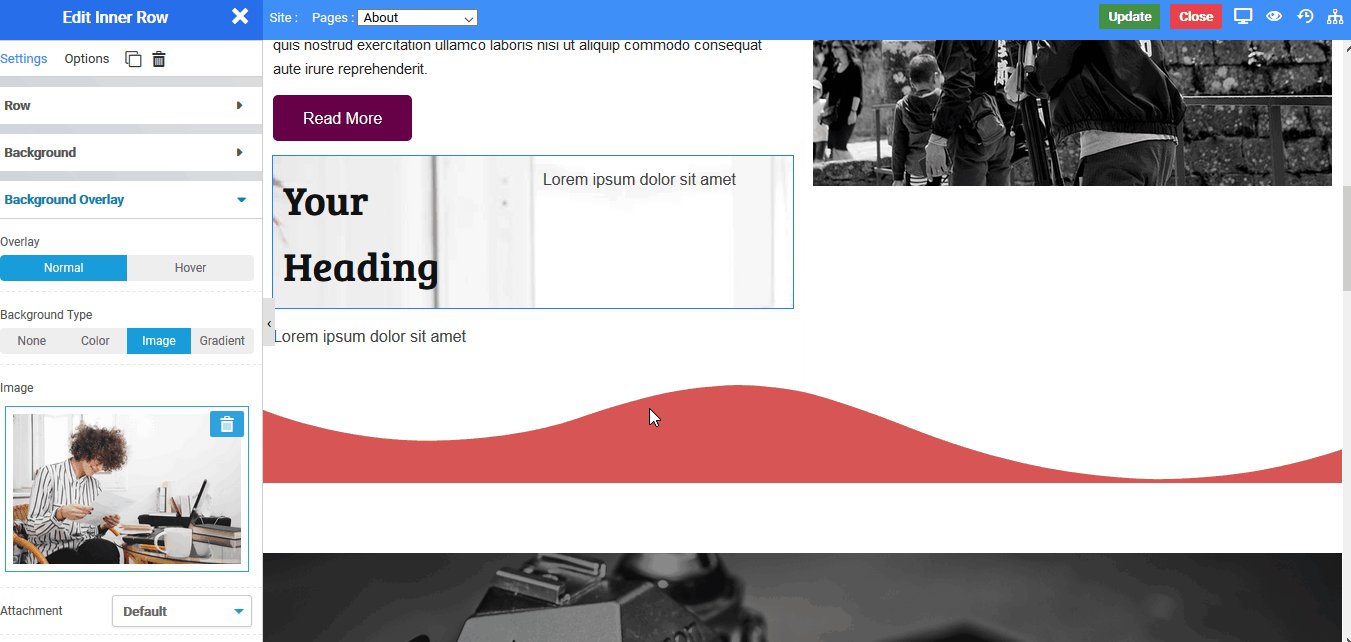
Sobreposição de imagem
- Imagem : selecione a imagem que deseja exibir como uma sobreposição.
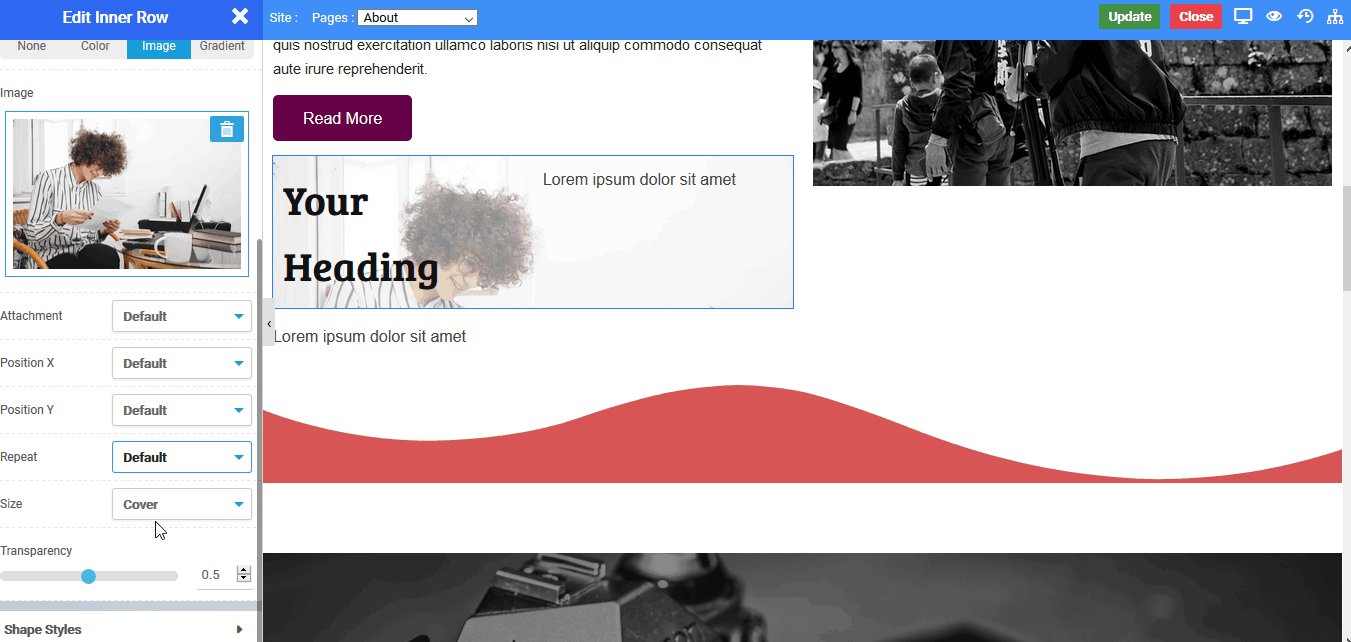
- Anexo : Defina o tipo de anexo da imagem, por exemplo - Padrão, Rolagem (rolável) , Fixo (paralaxe) .
- Posição - X : Defina a posição horizontal da imagem para sobreposição, por exemplo - Padrão, Centro, Esquerda, Direita.
- Posição - Y : Defina a posição vertical da imagem para sobreposição, por exemplo - Padrão, Centro, Superior, Inferior .
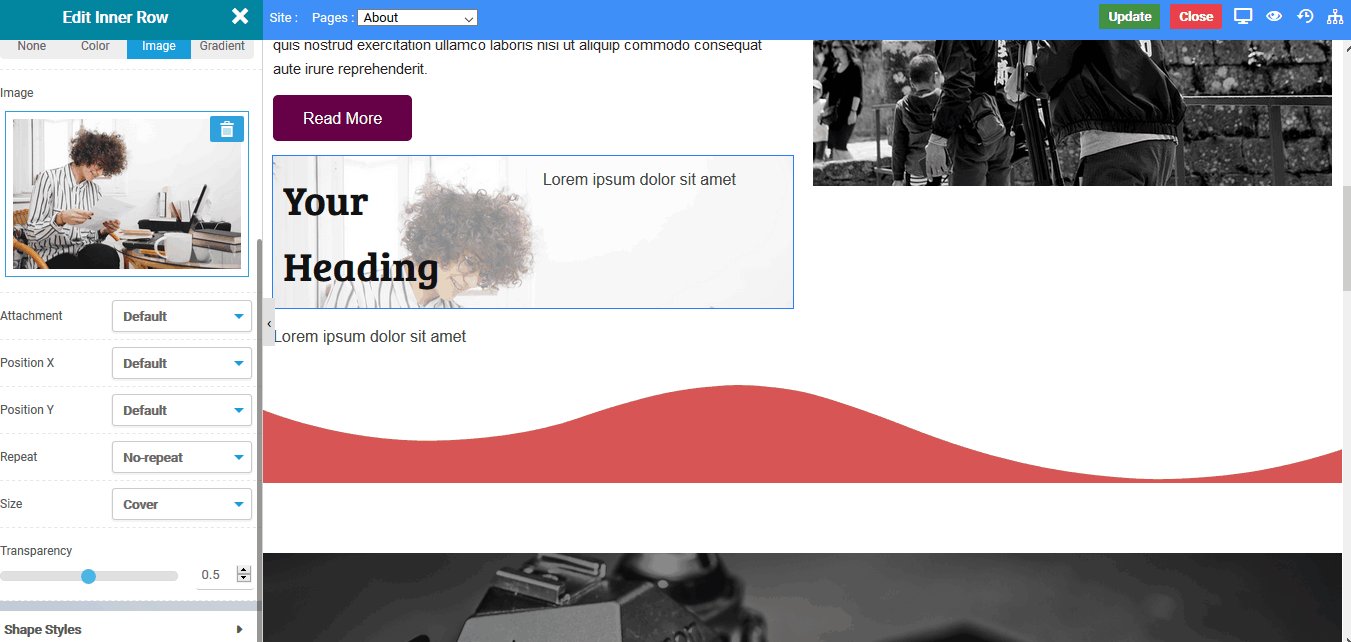
- Repetir : Defina a imagem de sobreposição para se repetir se houver espaço disponível, por exemplo - Padrão, Repetir (a imagem será repetida horizontalmente e verticalmente de acordo com o espaço disponível ) , Não Repetir (a imagem não será repetida ), Repetir-X (a imagem será apenas repetido horizontalmente ), Repetir-Y (a imagem será apenas repetida verticalmente ) .
- Tamanho : Defina o tamanho da imagem de sobreposição, por exemplo - Capa (a imagem ocupa todo o espaço disponível ), Contém ( o tamanho real da imagem não excede o tamanho da coluna ) .
- Transparência : Defina a transparência do tipo de sobreposição.
A seguir está uma captura de tela para adicionar uma superposição de imagem:

Estilos de formas
Os estilos de forma são efeitos exclusivos que você pode usar para aprimorar o apelo visual de suas linhas. Suportamos muitos estilos e você pode consultar o guia Como criar estilos de formas .
As seguintes opções de forma estão disponíveis:
- Posição : Selecione a posição onde deseja exibir a sombra.
- Tipo : Selecione o estilo da sombra que deseja usar.
- Cor : Defina a cor do estilo de sombra.
- Largura : defina a largura do estilo de sombra.
- Altura: Defina a altura do estilo de sombra.
- Inverter : vira a sombra para outra direção.

