Tuto PrestaShop 1.6: modifique a página de contato com uma variável smarty

Tutorial do PrestaShop 1.6 : modifique a página de contato do tema PrestaShop 1.6 adicionando o nome e o sobrenome do cliente, se estiverem conectados à conta. Encontre a lista de variáveis do PrestaShop 1.6 Smarty para integrá-las nas páginas de sua escolha. Um modelo PrestaShop contém código HTML e variáveis Smarty . Personalize a página de contato da sua loja seguindo estas etapas simples ...
PrestaShop smarty variável - tutorial PrestaShop
Como usar uma variável Smarty
Variável Smarty PrestaShop : Para exibir o resultado de uma variável no smarty, você deve respeitar a sintaxe esperada por esse idioma. A variável será cercada por duas chaves assim: {$ base_dir} e depois será adicionada no código html de um arquivo de modelo.
Em nosso exemplo, modificaremos o arquivo de modelo da página "Contato" de um tema do PrestaShop, o arquivo contact-form.tpl, encontrado na estrutura da árvore: www / maboutique / themes / montheme / contact-form.tpl
Personalize a página de contato da sua loja PrestaShop 1.6
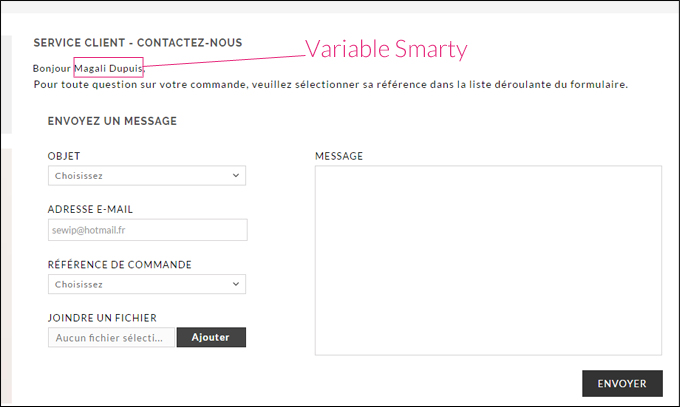
Digamos que você queira personalizar a página de contato. Enviando uma mensagem aos seus clientes contendo o nome e o sobrenome, quando eles estão conectados à conta do cliente.
Tutorial do PrestaShop :
Modifique a página de contato do PrestaShop
1. Abra o arquivo contact-form.tpl com um editor de texto ou em um bloco de notas
2. Na linha 30, abaixo da tag <H1>, copie o seguinte código:
3. Salve o arquivo e veja o resultado.
4. Sua página de contato agora deve exibir isso apenas quando um cliente estiver conectado à sua conta.

Ao editar um arquivo, sempre verifique o resultado para evitar surpresas desagradáveis. O código Smarty é sensível; se você esquecer o colchete $ ou {}, receberá uma página de erro 500.
Noções básicas sobre o PrestaShop
Para adicionar links corretamente ao código-fonte do site do comerciante, você deve entender como ele funciona.
O software PrestaShop é composto por diferentes programas que permitem que ele funcione. Cada programa desempenha uma função específica chamando os dados armazenados em um banco de dados.
Um dos idiomas usados pelo PrestaShop é chamado SMARTY. Permite integrar variáveis no código HTML. Esse princípio é usado para simplificar o código HTML que será armazenado em cache para permitir que as páginas da sua loja online sejam carregadas mais rapidamente .
Código para copiar: {$ mavariable-> variable}
As variáveis são para copiar / colar nos modelos do PrestaShop (arquivo HTML) no seguinte formato: {$ mavariable}
Variável Smarty PrestaShop - Lista de variáveis
No modelo de uma página de produto
$ product - product.tpl

