Filas
Contenido
- Descripción general
- Sistema de red
- Opciones
- Fondo
- Superposición de fondo
- Superposición de color
- Gradiente de superposición
- Superposición de imágenes
- Estilos de forma
Descripción general
Los widgets de fila son envoltorios para columnas. Un widget de fila se utiliza para mostrar otros widgets en un solo div. Cuando se colocan otros widgets dentro de la Fila, simplemente mostrará los otros widgets que están visibles dentro de la vista.
Row Widget es una parte extremadamente importante del proceso de creación de la página. Son contenedores que te permiten colocar cualquier elemento, widget o contenido dentro de ellos.

Sistema de red
El sistema de cuadrícula de SitePad permite hasta solo 12 columnas dentro de la fila. Si no desea utilizar las 12 columnas individualmente, puede agrupar las columnas para crear columnas más anchas:
| Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 | Span1 |
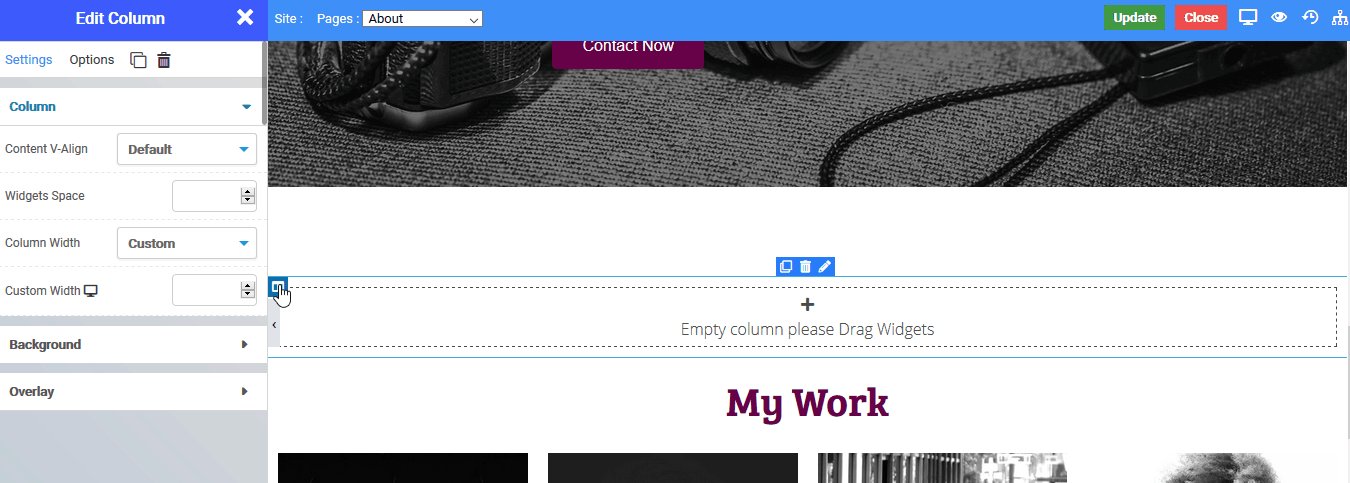
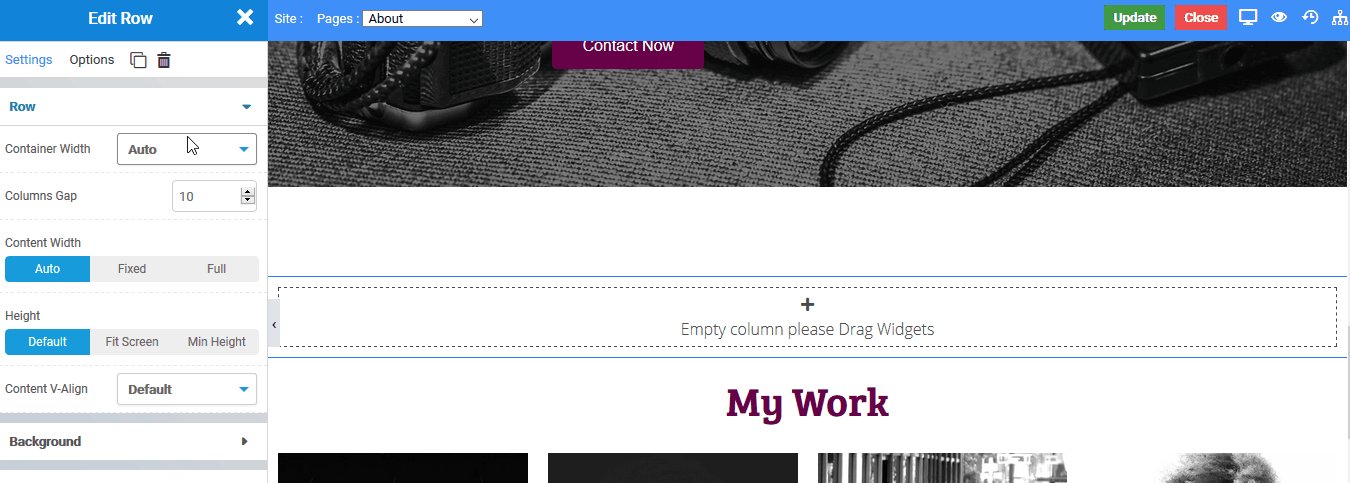
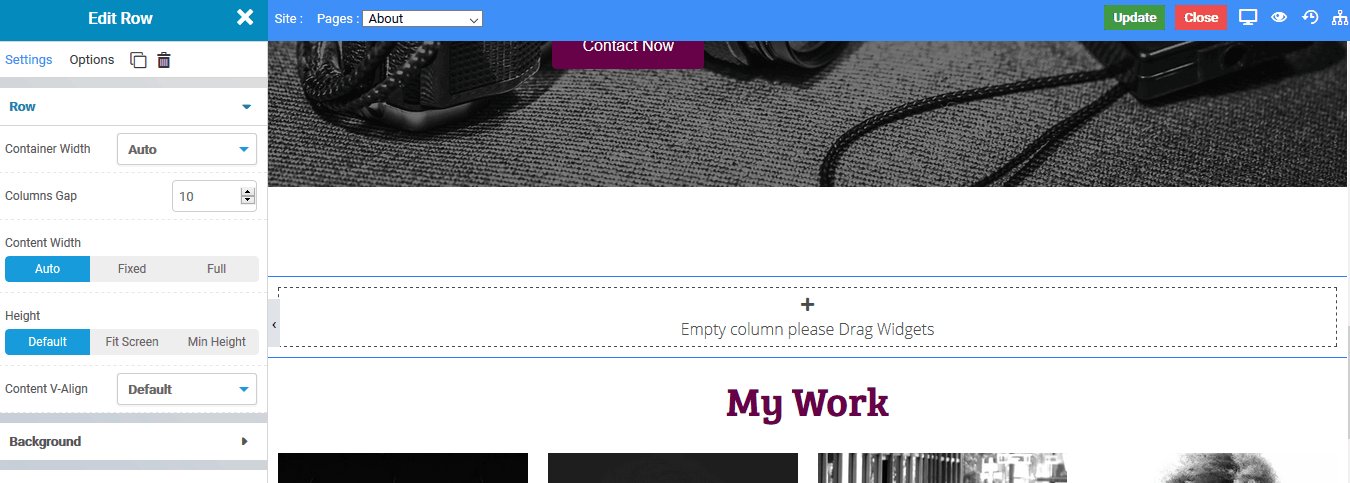
Opciones
- Ancho del contenedor : elija el ancho para la fila en particular, por ejemplo: Automático (Ancho del contenedor principal), Completo (Ancho completo del dispositivo), Fijo (según la definición del usuario) ,
- Ancho de fila (opción solo disponible para ancho fijo) : establezca el ancho de la fila en px (unidad de píxel).
- Columna Gap : Ajuste el espacio entre cada columna widget que utiliza dentro de la fila.
- Ancho del contenido : establezca el ancho máximo del contenido dentro de la fila, por ejemplo: Automático (Ancho de la fila), Fijo (según la definición del usuario) , Completo (Ancho completo del dispositivo) .
- Fijo (opción solo disponible para ancho fijo) : establezca el ancho de la fila en px (unidad de píxel).
- Altura : establezca la altura de la columna, p. Ej. - Predeterminado (altura original de la fila), Ajustar pantalla (según la altura del dispositivo del usuario) , Altura mínima (altura mínima según la definición del usuario) .
- Altura mínima (opción solo disponible para la altura mínima) : establezca la altura mínima para la fila en px (unidad de píxel).
- Alinear contenido en V : establece la alineación vertical de un elemento dentro de la fila, por ejemplo: Predeterminado, Superior, Centro, Estirado inferior .
Fondo
- Tipo de fondo : elija el fondo para la columna, por ejemplo: Ninguno, Video, Parallax .
- URL de video (opción solo disponible para video) : establezca el fondo de la columna según su elección de video.
- Imagen (opción solo disponible para Parallax) : establece el fondo de la columna según tu elección de imagen de paralaje.
Guías relacionadas:
- Crea un efecto de paralaje
- Agregar un control deslizante de fondo
- Agregar un video de fondo
Superposición de fondo
Hay dos estados de superposición de fondo, es decir, normal, que siempre estará visible y los efectos de fondo de desplazamiento son visibles en el desplazamiento del ratón.
- Retraso (opción solo disponible para HOVER ) : establezca el tiempo que tarda en aparecer. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
- Tipo de superposición : elija el tipo de superposición para la columna, por ejemplo: Ninguno, Color, Degradado, Imagen .
Superposición de color
- Color : elija el color de superposición para la columna.
- Transparencia : establezca la transparencia del tipo de superposición.

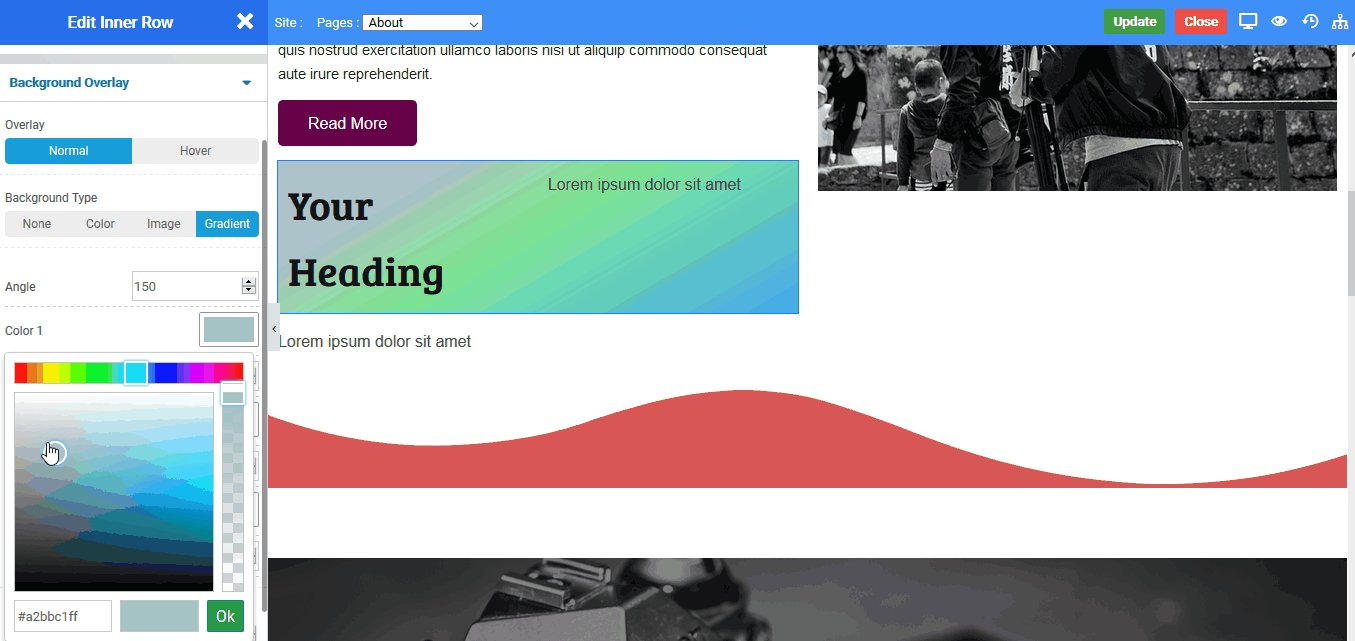
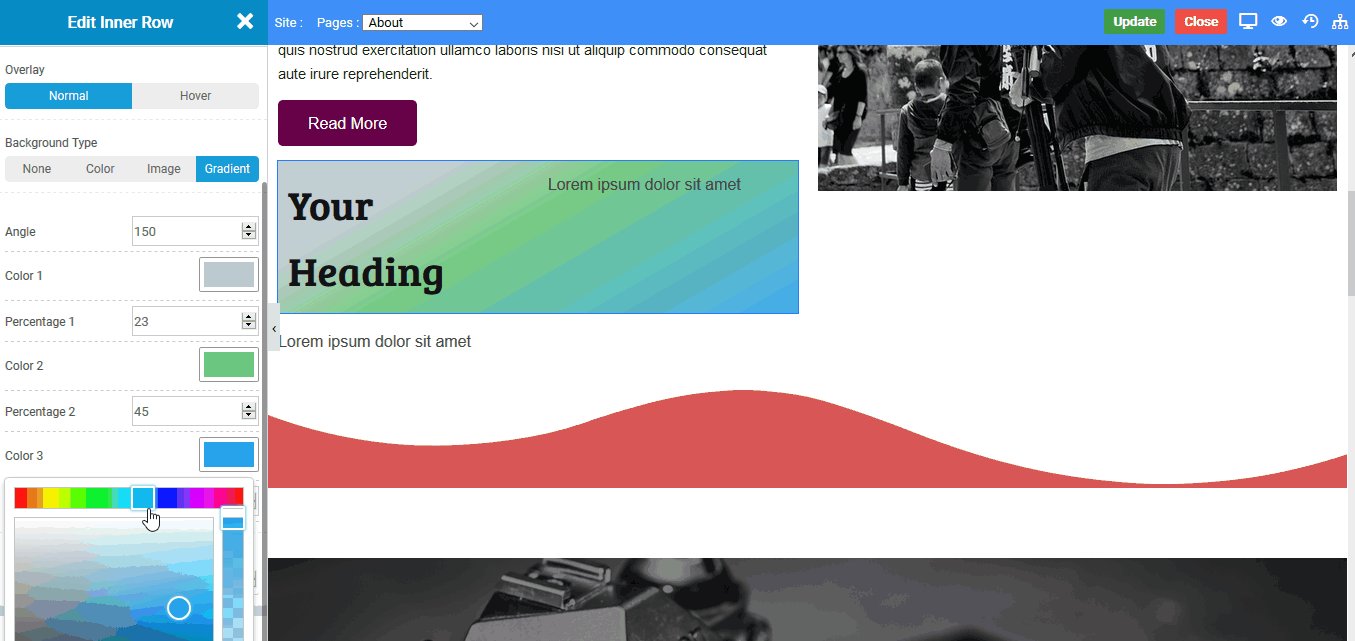
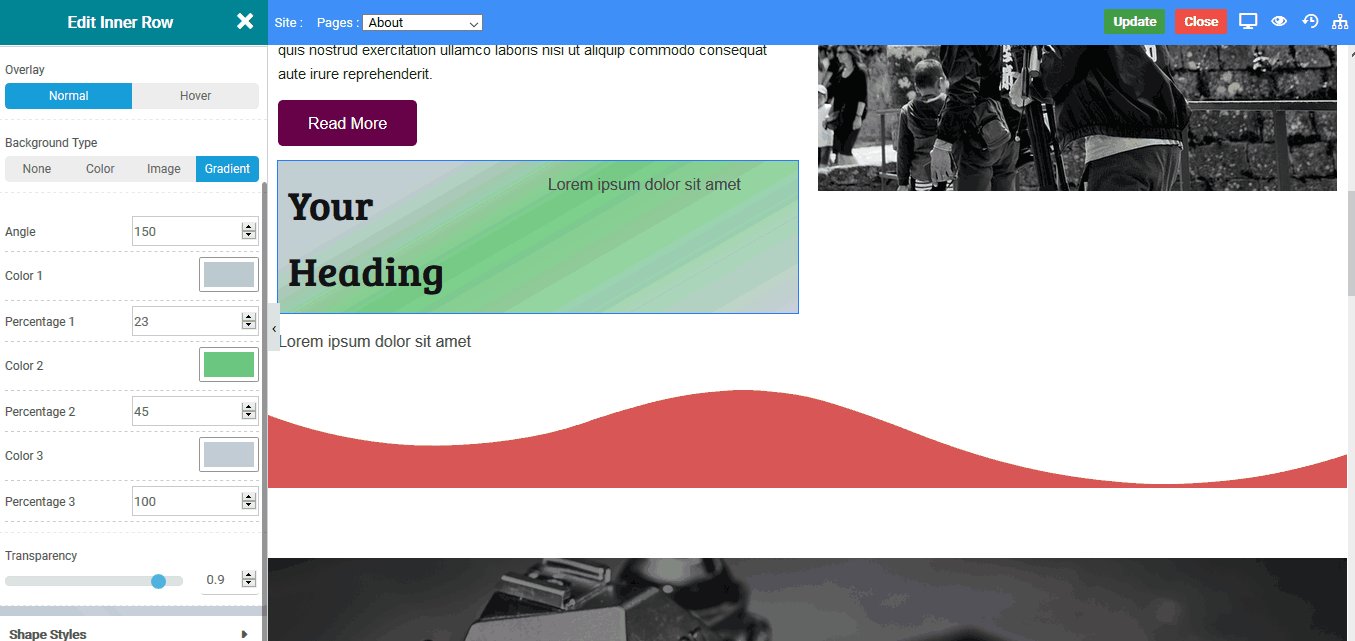
Gradiente de superposición
- Ángulo : establezca el ángulo del color del degradado que se mostrará de 0 a 360 grados .
- Color 1 : elija el primer color degradado.
- Porcentaje : elija el porcentaje del primer color degradado que se mostrará.
- Color 2 : elija el segundo color de degradado.
- Porcentaje : elija el porcentaje del segundo color de degradado que se mostrará.
- Color 3 : elige el tercer color degradado.
- Porcentaje : elija el porcentaje del tercer color de degradado que se mostrará.
- Transparencia : establezca la transparencia del tipo de superposición.
NOTA
La siguiente es una captura de pantalla para agregar una superposición de degradado:

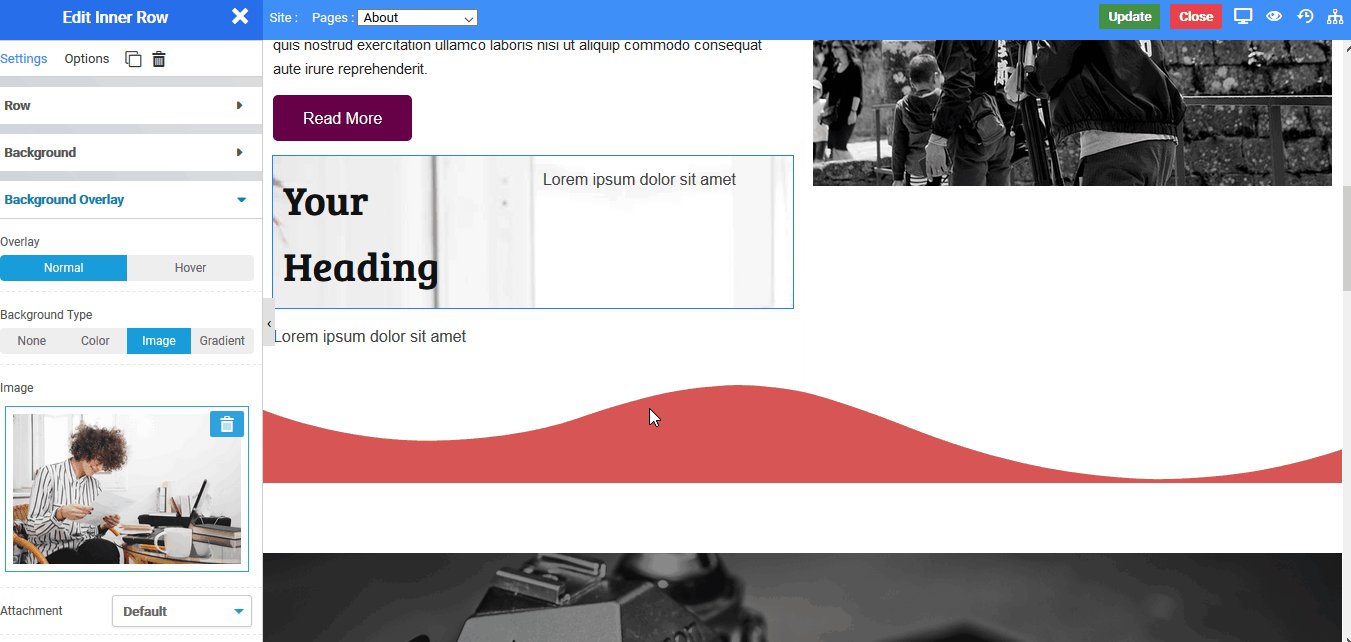
Superposición de imágenes
- Imagen : seleccione la imagen que desea mostrar como superposición.
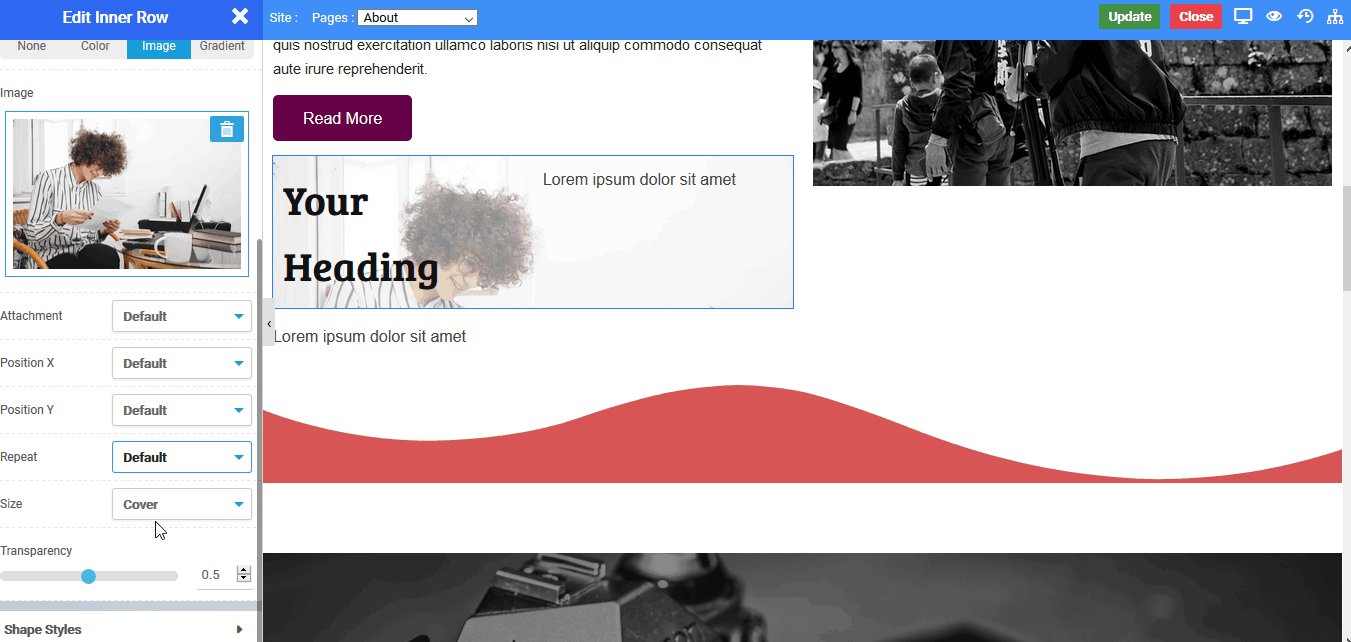
- Adjunto : Establecer la imagen de tipo de archivo adjunto por ejemplo - por defecto, de desplazamiento (desplazable) , fijo (paralaje) .
- Posición - X : establezca la posición horizontal de la imagen para superposición, por ejemplo: Predeterminado, Centro, Izquierda, Derecha.
- Posición - Y : establezca la posición vertical de la imagen para superposición, por ejemplo: Predeterminado, Centro, Superior, Inferior .
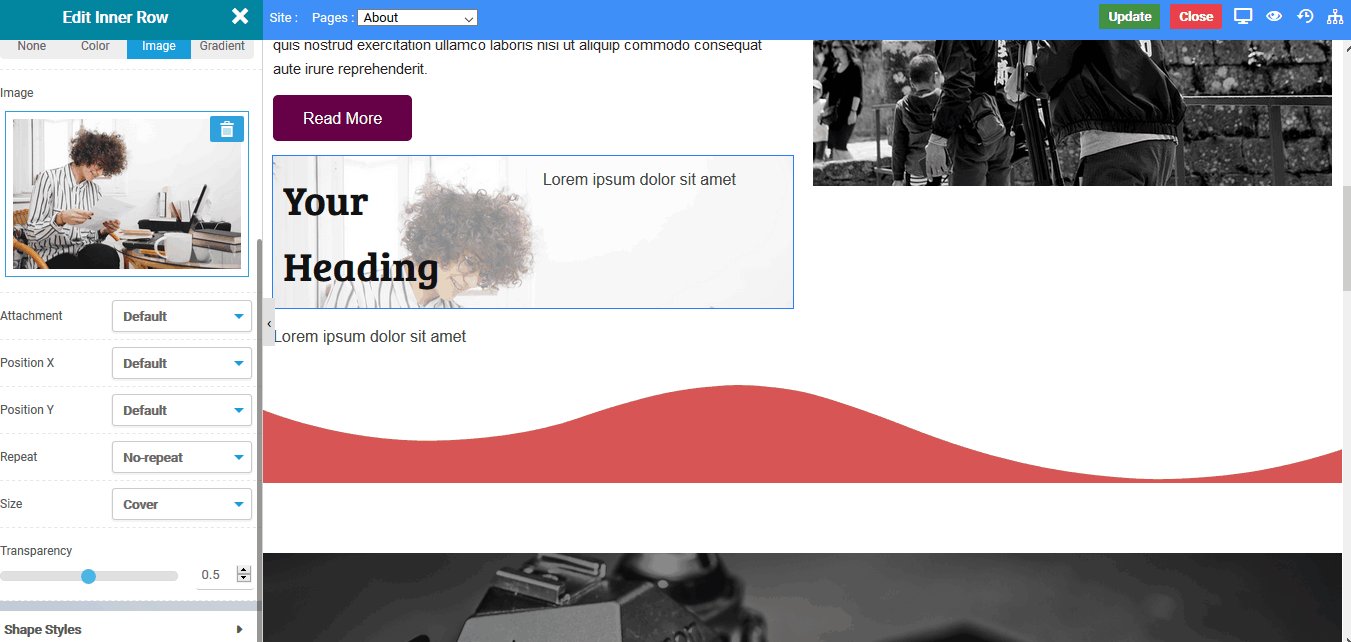
- Repetir : configura la imagen de superposición para que se repita si hay espacio disponible, por ejemplo: Predeterminado, Repetir (la imagen se repetirá horizontal y verticalmente según el espacio disponible ) , No repetir (la imagen no se repetirá ), Repetir-X (la imagen se repetirá ). solo se repetirá horizontalmente ), Repeat-Y (la imagen solo se repetirá verticalmente ) .
- Tamaño : establezca el tamaño de la imagen de superposición, por ejemplo, - Portada (la imagen ocupa todo el espacio disponible ), Contener ( el tamaño real de la imagen no excede el tamaño de la columna ) .
- Transparencia : establezca la transparencia del tipo de superposición.
La siguiente es una captura de pantalla para agregar una superposición de imágenes:

Estilos de forma
Los estilos de forma son efectos únicos que puede utilizar para mejorar el atractivo visual de sus filas. Admitimos muchos estilos y puede consultar la guía Cómo crear estilos de forma .
Están disponibles las siguientes opciones de forma:
- Posición : seleccione la posición en la que desea mostrar la sombra.
- Tipo : seleccione el estilo del tono que desea utilizar.
- Color : establece el color del estilo de sombra.
- Ancho : establezca el ancho del estilo de sombra.
- Altura: establezca la altura del estilo de sombra.
- Voltear : voltea la persiana en otra dirección.

