Fila interior
Contenido
- Descripción general
- Opciones
- Fondo
- Superposición de fondo
- Superposición de color
- Gradiente de superposición
- Superposición de imágenes
- Estilos de forma
Descripción general
El widget de fila interior tiene el mismo funcionamiento que el widget de fila . Un widget de fila interior se utiliza para crear otra fila dentro de una columna para dividirla aún más en más columnas. Eche un vistazo al siguiente GIF animado para tener una idea sobre el widget de la fila interior.

Opciones
- Ancho del contenedor : elija el ancho para la fila en particular: Automático (Ancho del contenedor principal), Completo (Ancho completo del dispositivo de visualización), Fijo (un ancho que usted definirá) ,
- Ancho de fila (opción solo disponible para ancho fijo) : establezca el ancho de la fila en px (unidad de píxel).
- Columna Gap : Ajuste el espacio entre cada columna se utiliza dentro de la fila interior.
- Ancho del contenido : establezca el ancho máximo del contenido dentro de la fila, por ejemplo: Automático (Ancho de la fila), Fijo (según la definición del usuario) , Completo (Ancho completo del dispositivo) .
- (opción solo disponible para ancho fijo): establezca el ancho de la fila en px (unidad de píxel).
- Altura : establezca la altura de la fila interior y sus columnas - Predeterminado (altura original de la fila), Ajustar pantalla (según la altura del dispositivo del usuario) , Altura mínima (altura mínima según la definición del usuario) .
- Altura mínima (opción solo disponible para la altura mínima) : establezca la altura mínima para la fila en px (unidad de píxel).
- Alineación en V de contenido : establece la alineación vertical de todos los elementos dentro de la fila interior: predeterminada, superior, central, inferior
Fondo
- Tipo de fondo : elija el fondo de la columna: Ninguno, Video, Paralaje, Control deslizante .
- URL de video (opción solo disponible para video) : establezca el fondo de la columna según su elección de video.
- Imagen (opción solo disponible para Parallax) : establece el fondo de la columna según tu elección de imagen de paralaje.
Guías relacionadas:
Superposición de fondo
Hay dos estados de superposición de fondo, es decir, normal, que siempre estará visible y los efectos de fondo de desplazamiento son visibles en el desplazamiento del ratón.
- Retraso (opción solo disponible para HOVER ) : establezca el tiempo que tarda en aparecer. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
- Tipo de superposición : elija el tipo de superposición para la columna, por ejemplo: Ninguno, Color, Degradado, Imagen .
Superposición de color
- Color : elija el color de superposición para la columna.
- Transparencia : establezca la transparencia del tipo de superposición.

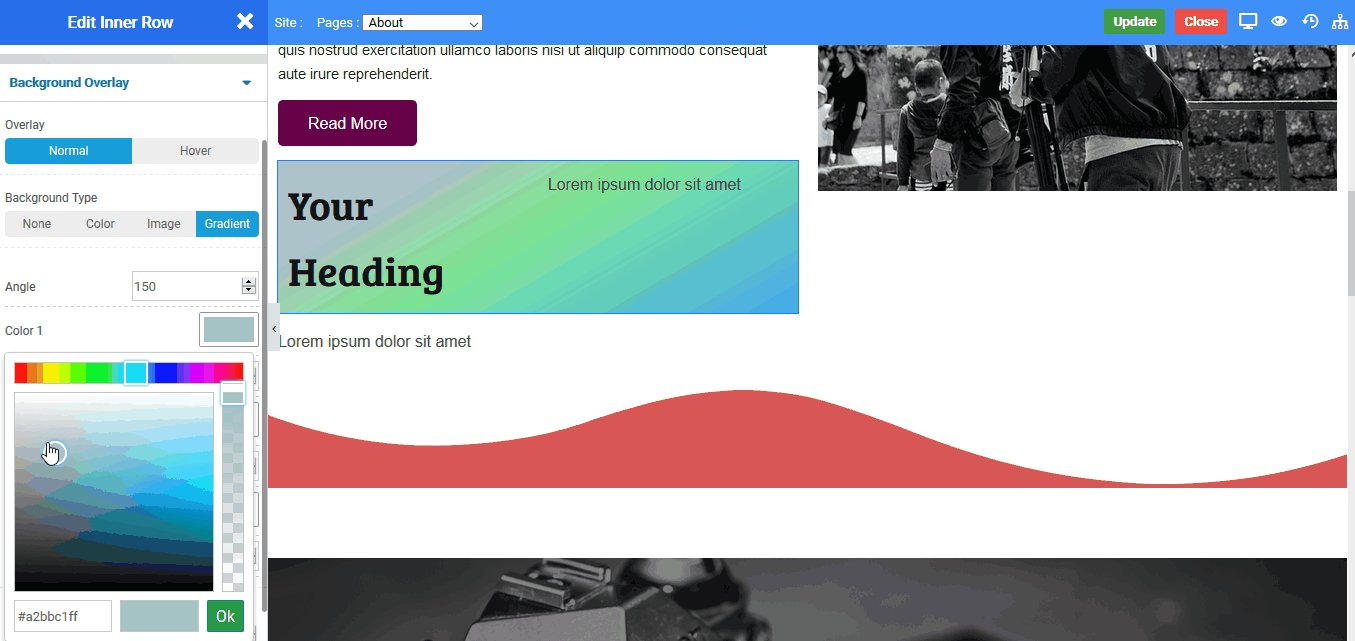
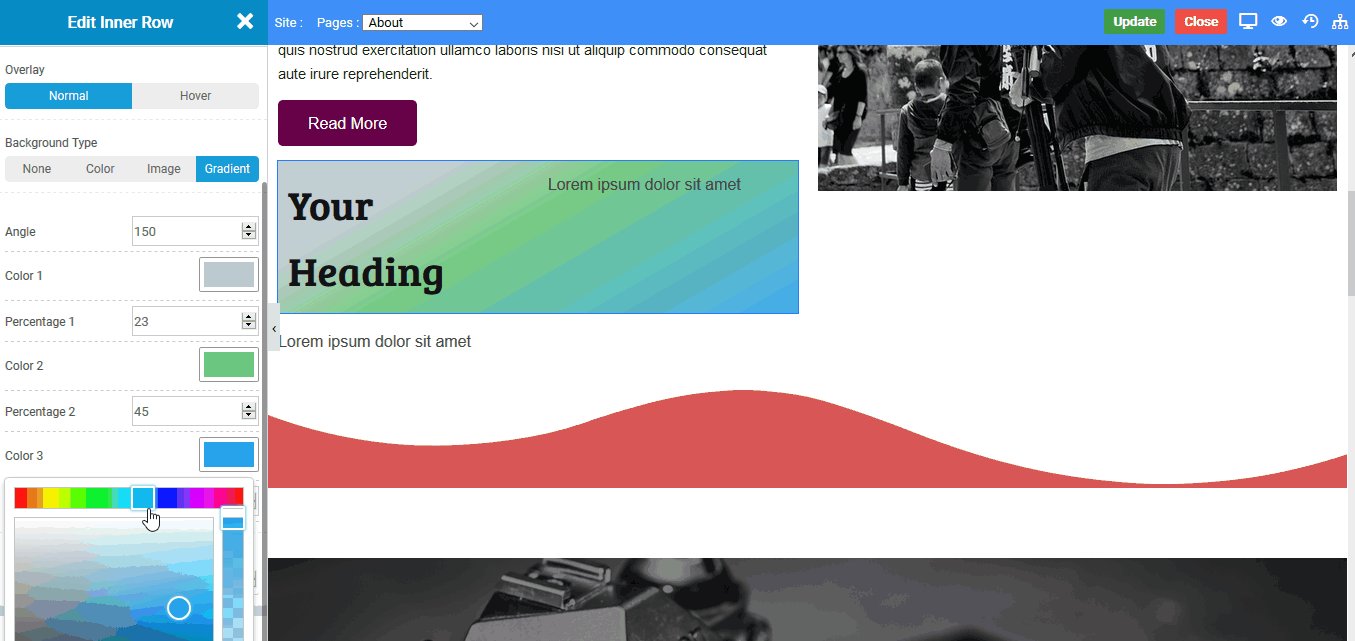
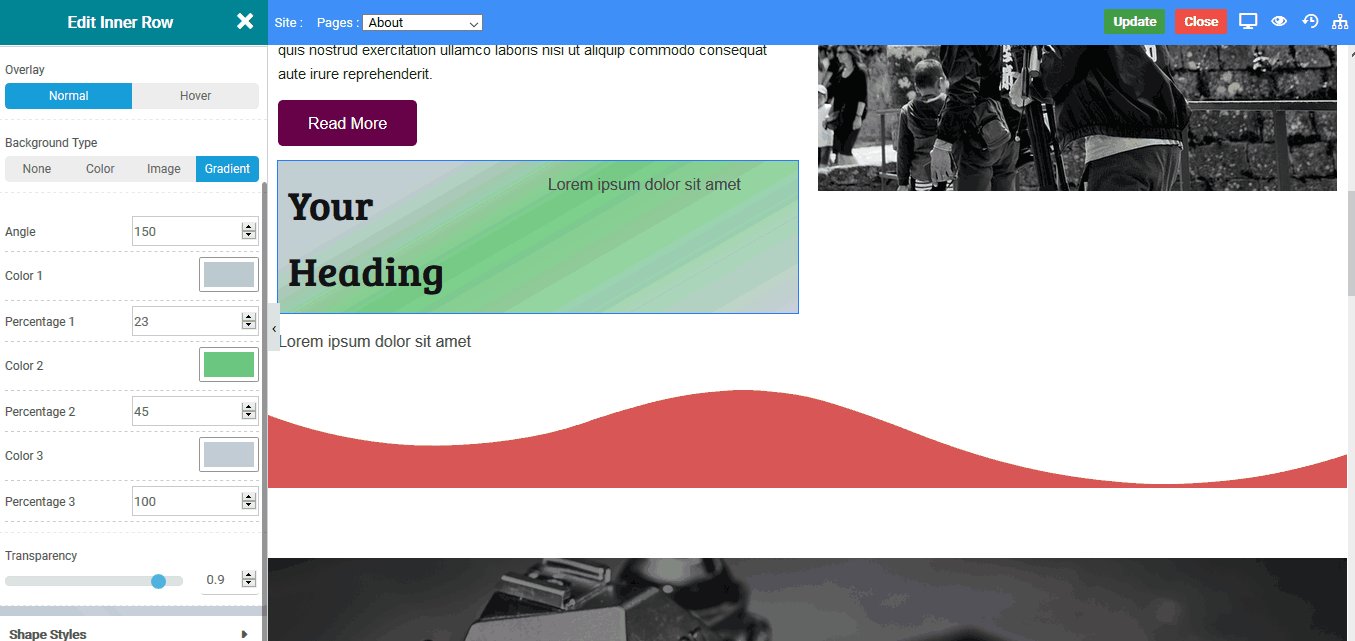
Gradiente de superposición
- Ángulo : establezca el ángulo del color del degradado que se mostrará de 0 a 360 grados .
- Color 1 : elija el primer color degradado.
- Porcentaje : elija el porcentaje del primer color degradado que se mostrará.
- Color 2 : elija el segundo color de degradado.
- Porcentaje : elija el porcentaje del segundo color de degradado que se mostrará.
- Color 3 : elige el tercer color de degradado.
- Porcentaje : elija el porcentaje del tercer color de degradado que se mostrará.
- Transparencia : establezca la transparencia del tipo de superposición.
Nota
Vea la siguiente captura de pantalla para agregar una superposición de degradado:

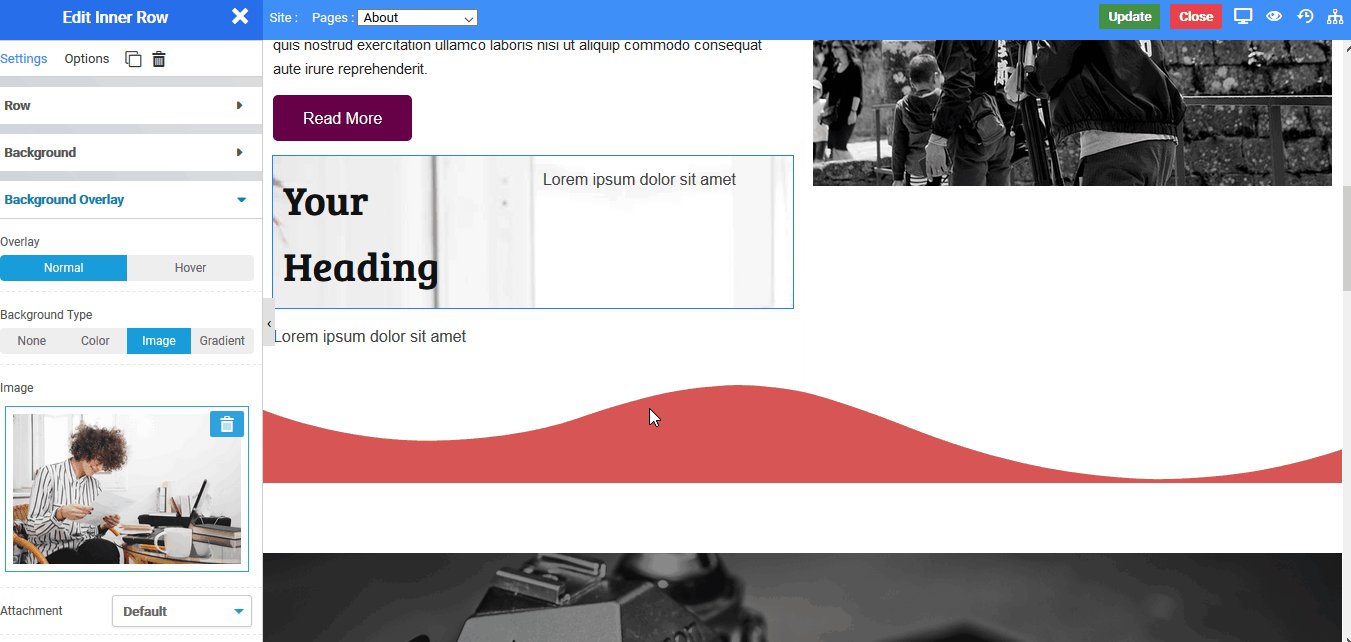
Superposición de imágenes
- Imagen : seleccione la imagen que desea mostrar como superposición.
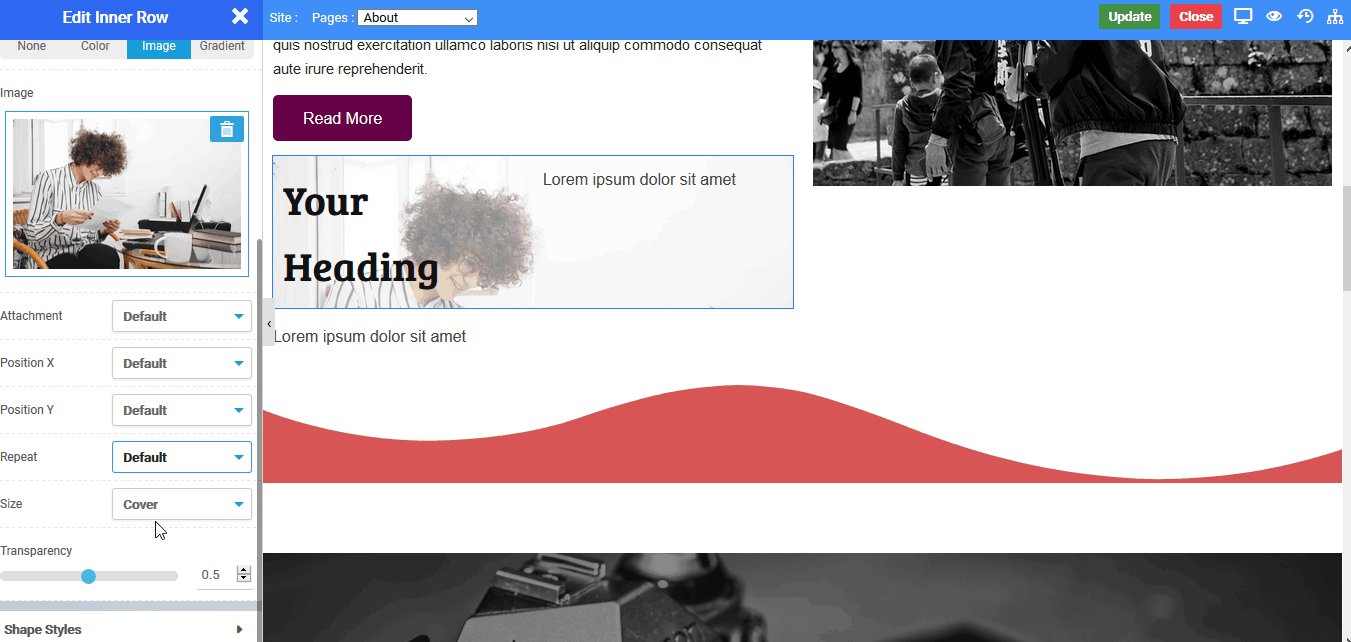
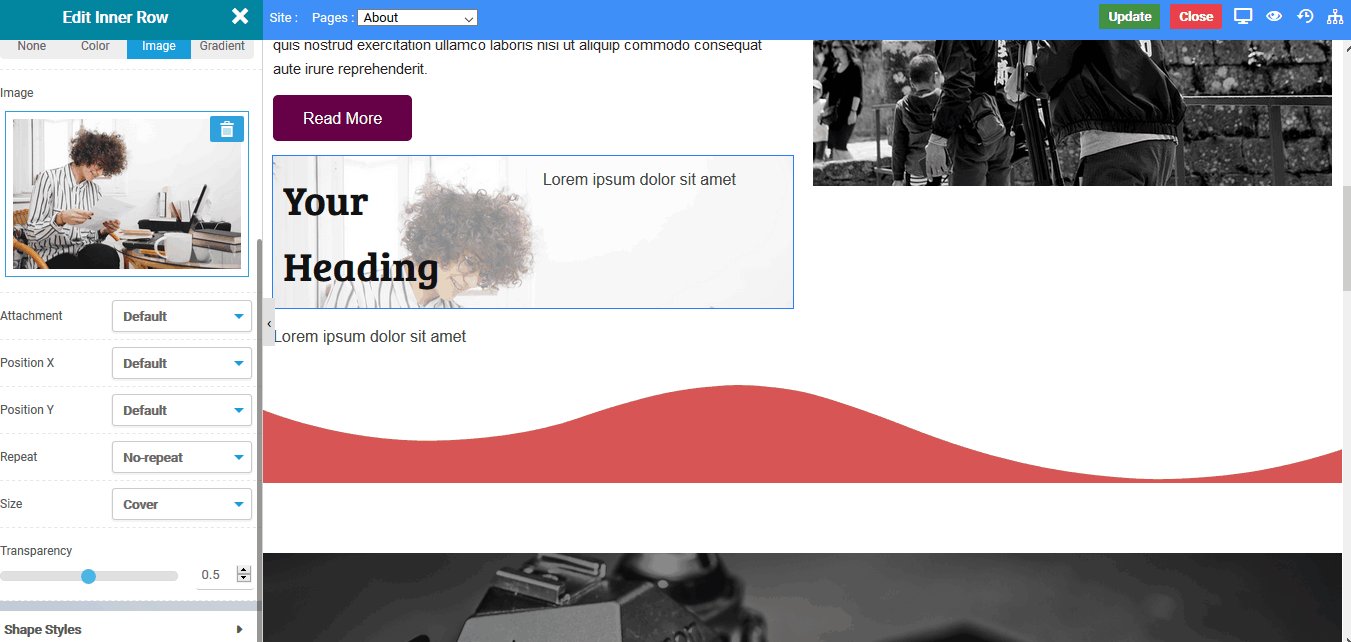
- Adjunto : Establecer la imagen de tipo de archivo adjunto por ejemplo - por defecto, de desplazamiento (desplazable) , fijo (paralaje) .
- Posición - X : establezca la posición horizontal de la imagen para superposición, por ejemplo: Predeterminado, Centro, Izquierda, Derecha.
- Posición - Y : establezca la posición vertical de la imagen para superposición, por ejemplo: Predeterminado, Centro, Superior, Inferior .
- Repetir : configura la imagen de superposición para que se repita si hay espacio disponible, por ejemplo: Predeterminado, Repetir (la imagen se repetirá horizontal y verticalmente según el espacio disponible ) , No repetir (la imagen no se repetirá ), Repetir-X (la imagen se repetirá ). solo se repetirá horizontalmente ), Repeat-Y (la imagen solo se repetirá verticalmente ) .
- Tamaño : establezca el tamaño de la imagen superpuesta, por ejemplo: Portada (la imagen ocupa todo el espacio disponible ), Contener ( el tamaño real de la imagen no excede el tamaño de la columna ) .
- Transparencia : establezca la transparencia del tipo de superposición.
La siguiente es una captura de pantalla para agregar una superposición de imágenes:

Estilos de forma
Los estilos de forma son efectos únicos que puede utilizar para mejorar el atractivo visual de sus filas. Admitimos muchos estilos y puede consultar la guía Cómo crear estilos de forma .
Están disponibles las siguientes opciones de forma:
- Posición : seleccione la posición en la que desea mostrar la sombra.
- Tipo : seleccione el estilo del tono que desea utilizar.
- Color : establece el color del estilo de sombra.
- Ancho : establezca el ancho del estilo de sombra.
- Altura: establece la altura del estilo de sombra.
- Voltear : voltea la persiana en otra dirección.

