Contenido
- Descripción general
- Contenido
- Fondo
- Cubrir
- Superposición de color
- Superposición de imágenes
- Gradiente de superposición
Descripción general
Los widgets de columnas son una parte extremadamente importante del proceso de creación de la página. Son contenedores que te permiten colocar cualquier elemento, widget o contenido dentro de ellos.
Le permiten separar y organizar el contenido con facilidad. La interfaz intuitiva le permite ajustar fácilmente el tamaño de la columna sobre la marcha con solo un clic. El diseño creativo depende de las columnas y las opciones que ofrecen, le permiten insertar imágenes de fondo, colores, bordes, estilos / colores / tamaños de borde, posiciones de borde en cualquier tamaño, animaciones de columna, controlar el ancho total de la canaleta entre columnas hasta el exacto cantidad que desee, agregue enlaces de columna, efectos de desplazamiento y más. Además, los anchos de columna ajustan automáticamente el tamaño en función del ancho total del sitio.

Contenido
- Content V-align : establece la alineación vertical de un elemento dentro del widget, por ejemplo: Predeterminado, Superior, Centro, Inferior .
- Espacio de widget : establezca el espacio entre cada widget que usa dentro de la columna.
- Ancho de columna : establezca el ancho de la columna de 1 a 12 o proporcione su ancho personalizado.
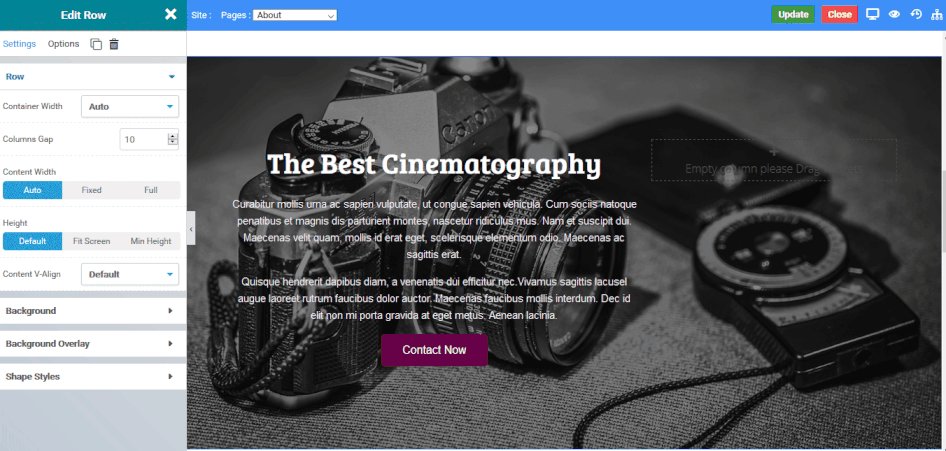
Fondo
- Tipo de fondo : elija el fondo para la columna, por ejemplo: Ninguno, Video, Parallax .
- URL de video : establezca el fondo de la columna según su elección de video.
Cubrir
- Retraso : establezca el tiempo que tarda en aparecer. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
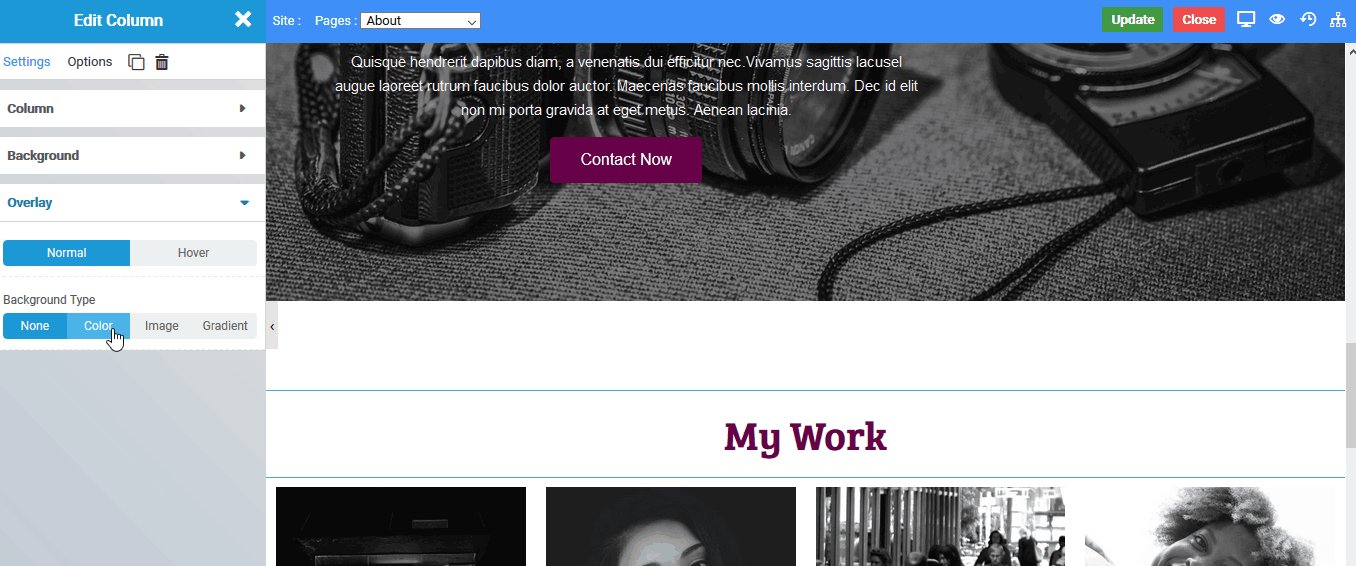
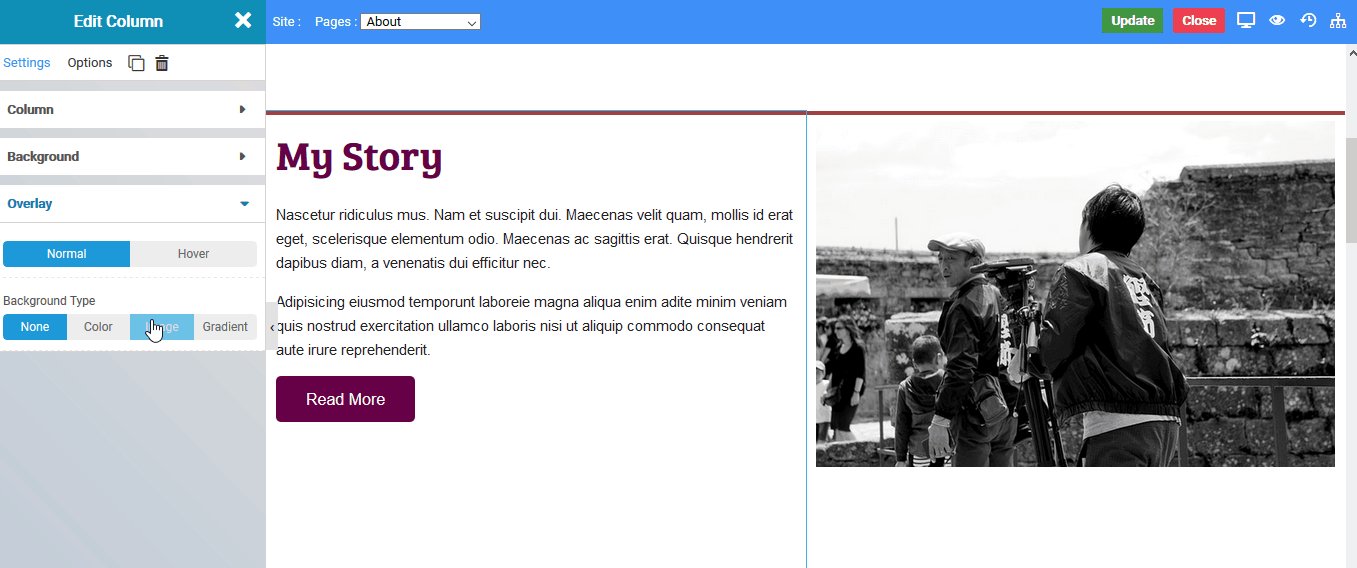
- Tipo de superposición : elija el tipo de superposición para la columna, por ejemplo: Ninguno, Color, Degradado, Imagen .
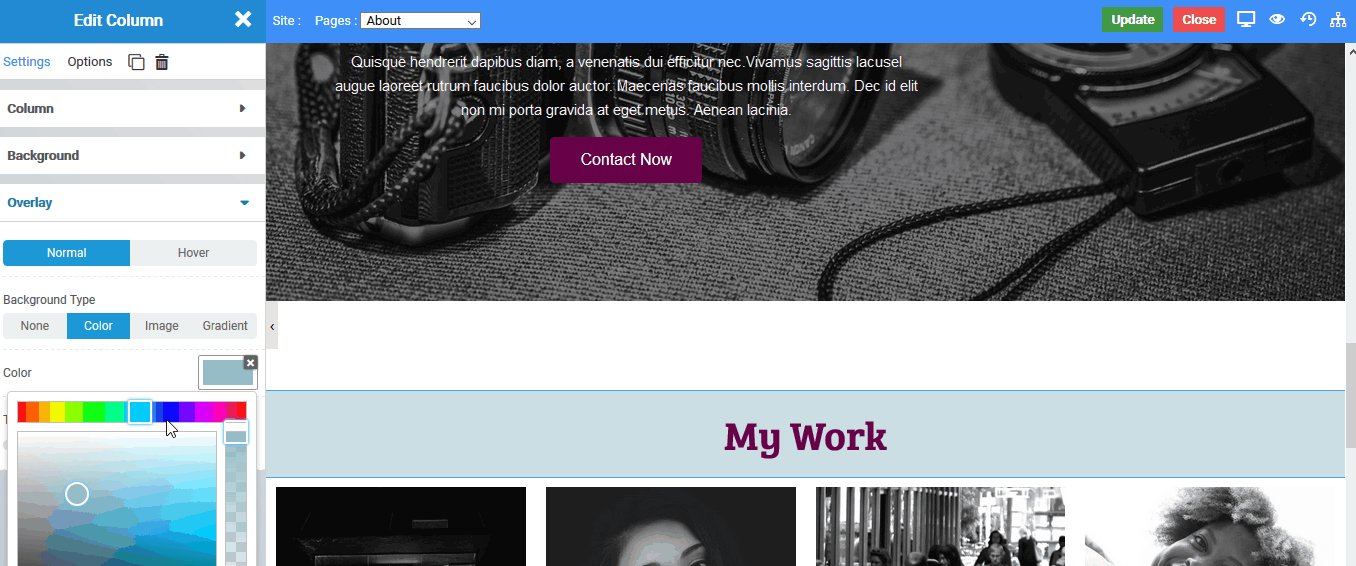
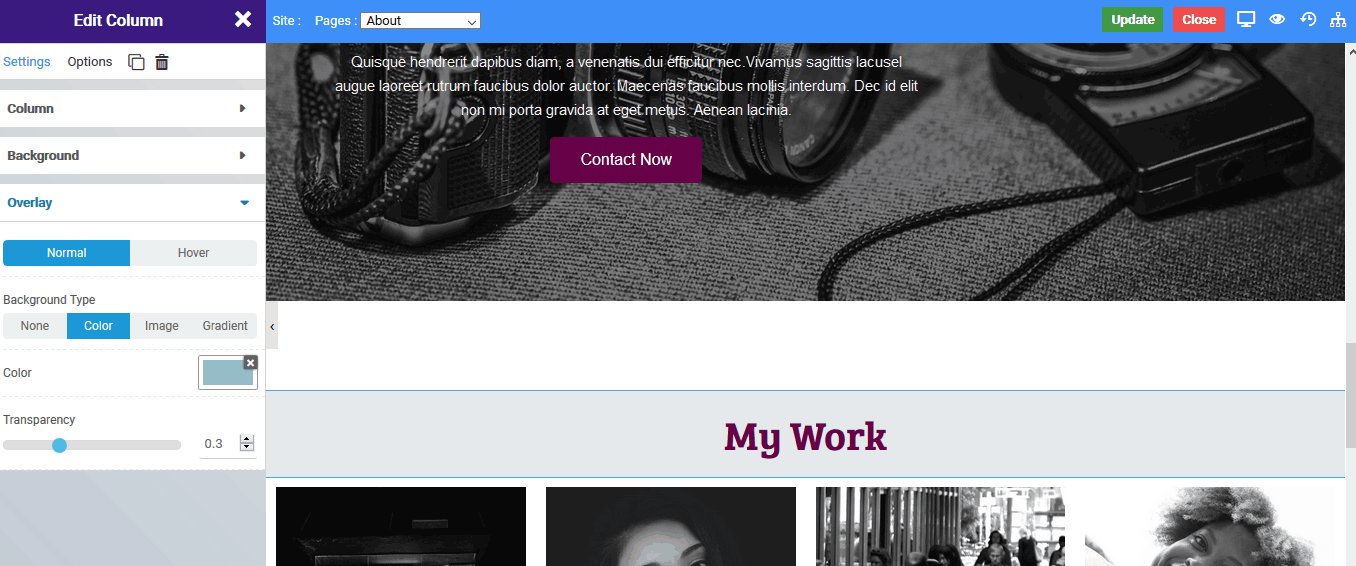
Superposición de color
- Color : elija el color de superposición para la columna.
- Transparencia : establezca la transparencia del tipo de superposición.
La siguiente es una captura de pantalla para agregar una superposición de color:

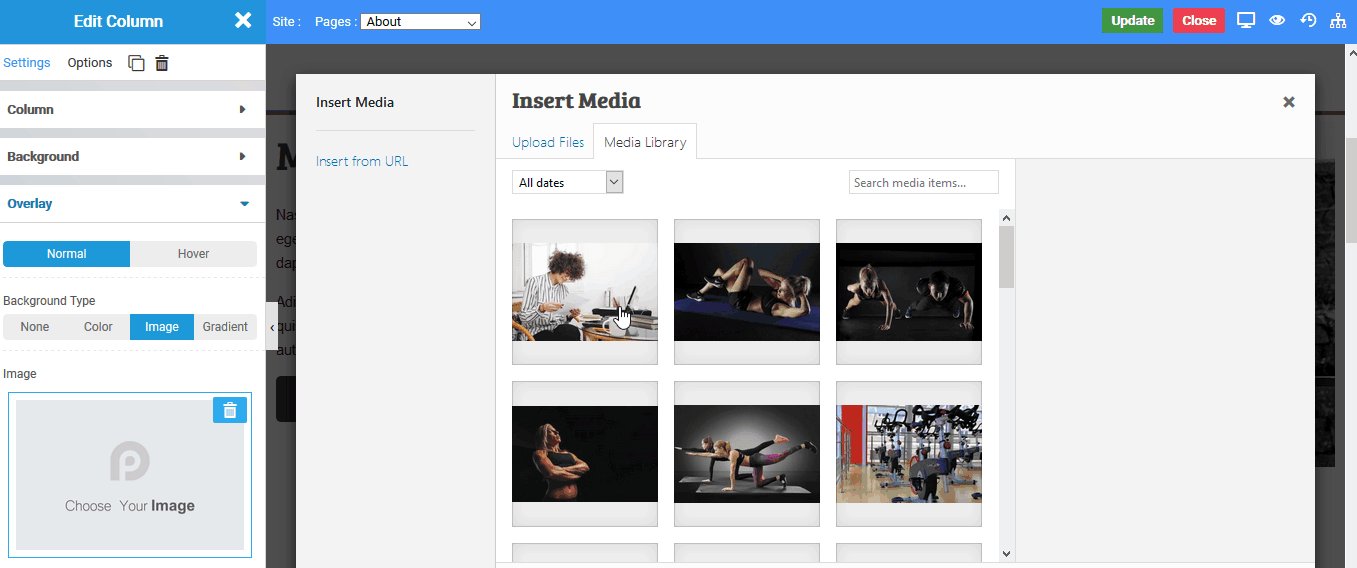
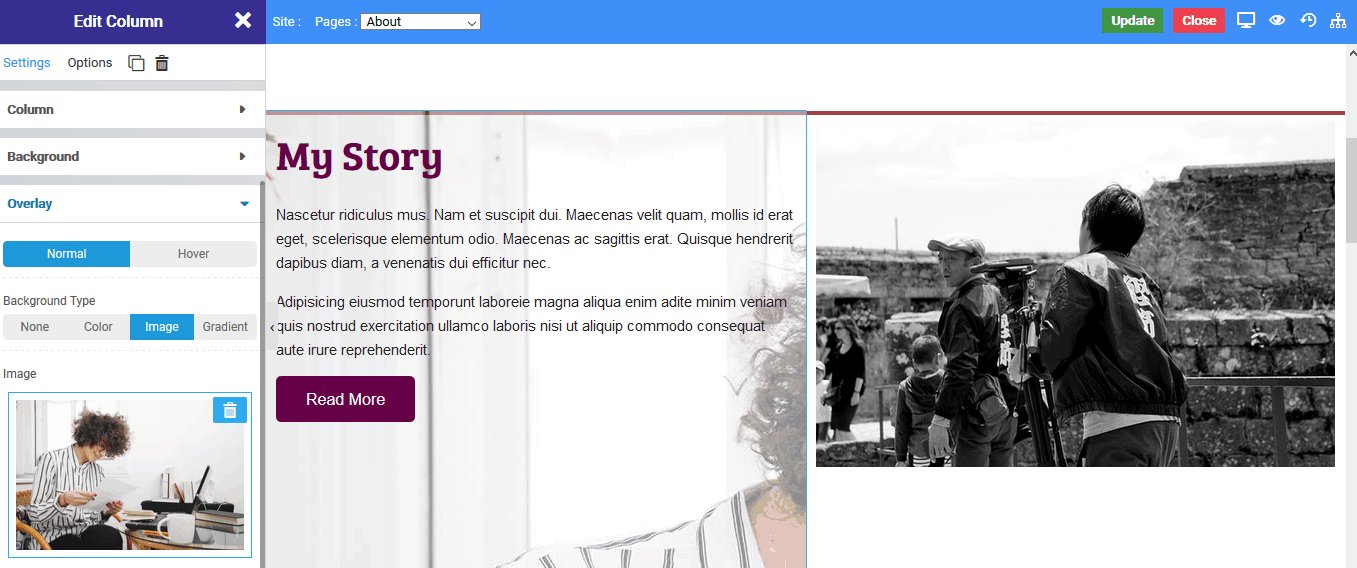
Superposición de imágenes
- Imagen : seleccione la imagen que desea mostrar como superposición.
- Adjunto : Establecer la imagen de tipo de archivo adjunto por ejemplo - por defecto, de desplazamiento (desplazable) , fijo (paralaje) .
- Posición - X : establece la posición horizontal de la imagen para la superposición, por ejemplo: Predeterminado, Centro, Izquierda, Derecha .
- Posición - Y : establece la posición vertical de la imagen para la superposición, por ejemplo: Predeterminado, Centro, Superior, Inferior .
- Repetir : configura la imagen de superposición para que se repita si hay espacio disponible, por ejemplo: Predeterminado, Repetir (la imagen se repetirá horizontal y verticalmente según el espacio disponible ) , No repetir (la imagen no se repetirá ), Repetir-X (la imagen se repetirá ). solo se repetirá horizontalmente ), Repeat-Y (la imagen solo se repetirá verticalmente ) .
- Tamaño : establezca el tamaño de la imagen de superposición, por ejemplo, - Portada (la imagen ocupa todo el espacio disponible ), Contener ( el tamaño real de la imagen no excede el tamaño de la columna )
- Transparencia : establezca la transparencia del tipo de superposición.
La siguiente es una captura de pantalla para agregar una superposición de imágenes:

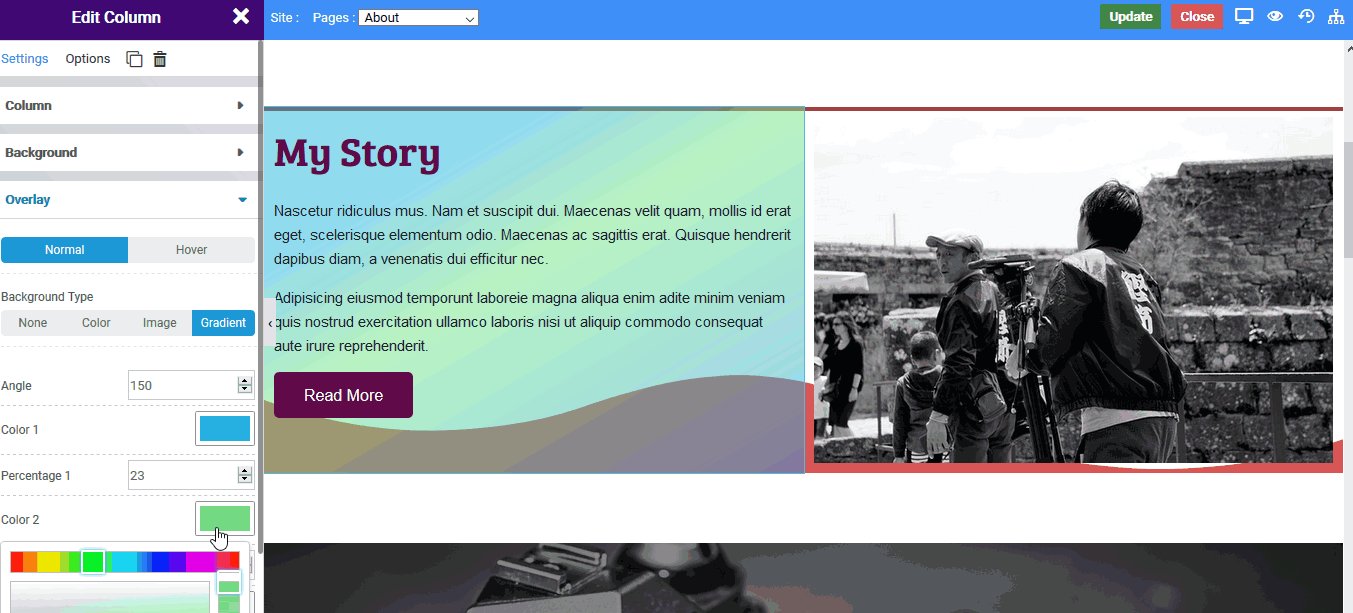
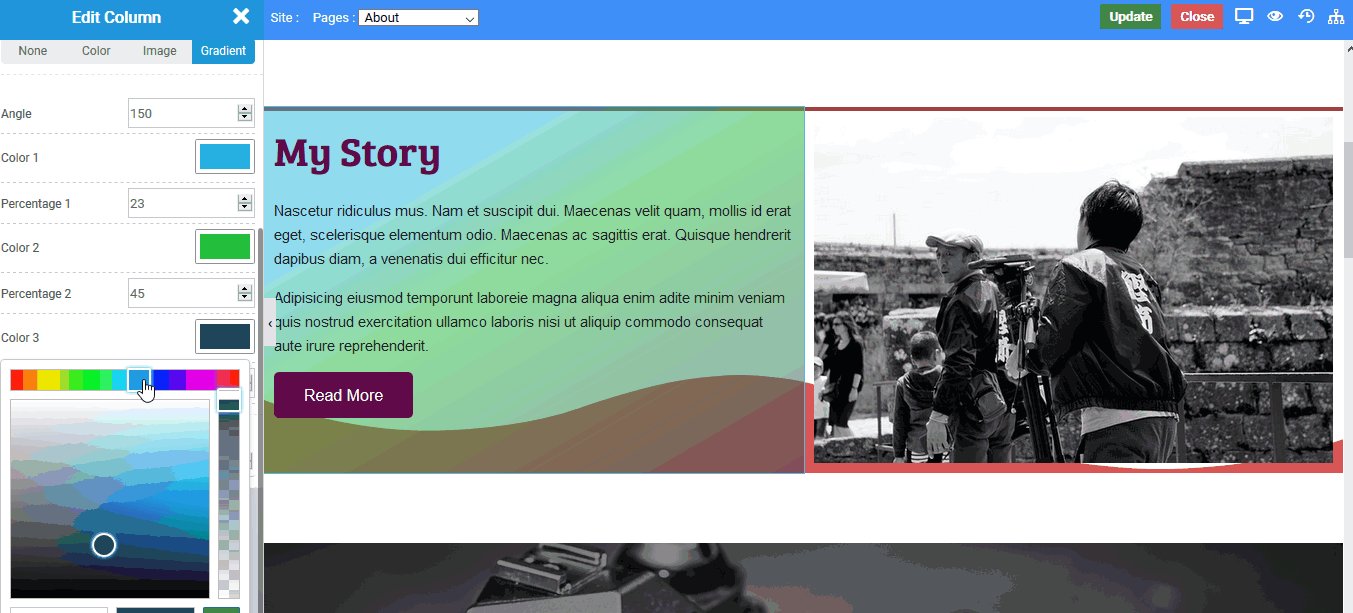
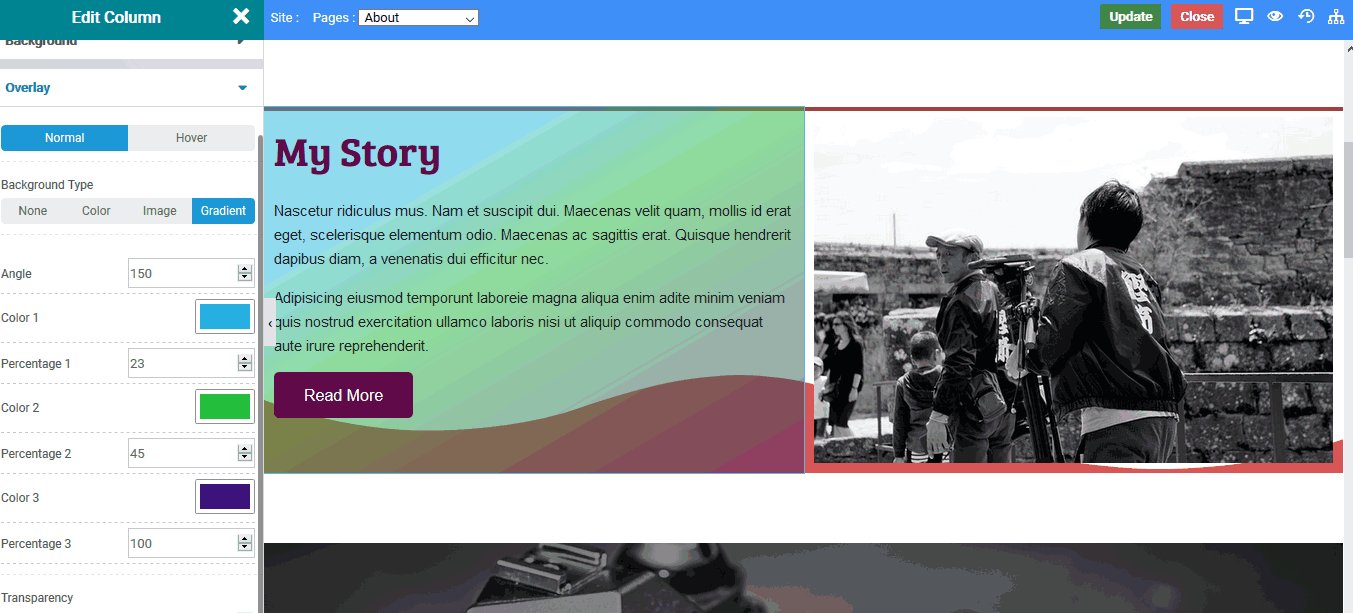
Gradiente de superposición
- Ángulo : establezca el ángulo del color del degradado que se mostrará de 0 a 360 grados .
- Color 1 : elija el primer color degradado.
- Porcentaje : elija el porcentaje del primer color degradado que se mostrará.
- Color 2 : elija el segundo color de degradado.
- Porcentaje : elija el porcentaje del segundo color de degradado que se mostrará.
- Color 3 : elige el tercer color de degradado.
- Porcentaje : elija el porcentaje del tercer color de degradado que se mostrará.
- Transparencia : establezca la transparencia del tipo de superposición.
Nota
La siguiente es una captura de pantalla para agregar una superposición de degradado: